1) Purpose and Prerequisites
1.1) Purpose
Allow users to have the ability to fully control
the location where their geographic data in the KML format will be stored and to be able to them
share (read-only) and view them easily with
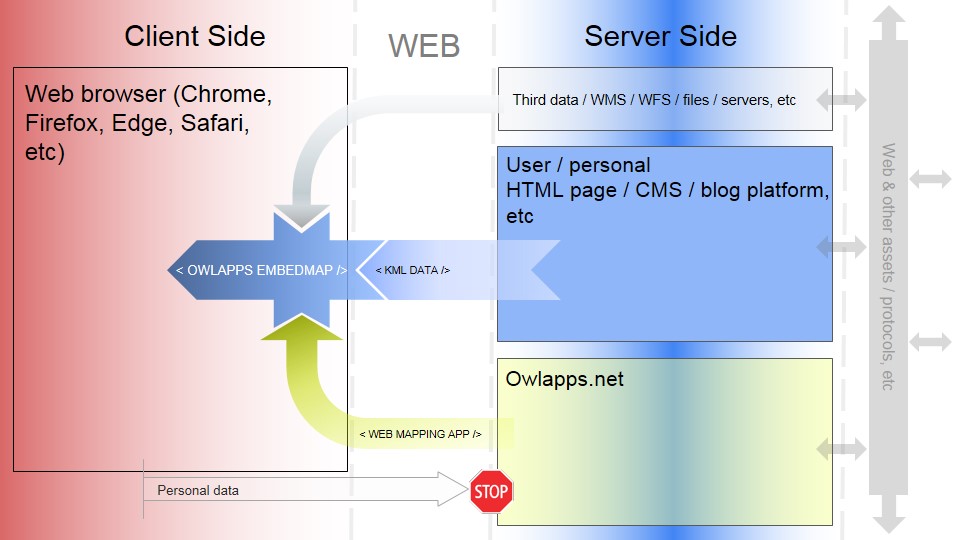
Because Owlapps.net does not store or forward user data to its server.

1.2) Prerequisites
1.2.1) Languages
You should already be familiar with HTML and KML (Keyhole Markup Language)!Of course, don't forget to disable any ad blockers that might be blocking Google Adsense ads on https://www.owlapps.net!
1.2.2) Javascript script tag
In the HTML code of your web page be sure to have at least one occurence (one is enough) of this script tag:
<script onerror = "window.location.href='http://www.owlapps.net/modules/owlapps_apps/embedmap'" src = 'https://www.owlapps.net/modules/owlapps_apps/embedmap/main.js' language="javascript" defer> </script>
Put it in the head or body tag part of your document.
1.2.3) Iframe tag as an interactive map
An embedded map is in fact an iframe tag with these following params:
- data-owlappsmap , this param has this value: "yes"
-
KML data as child node of its iframe, just put your data directly in your IFRAME tag (only 1 KML / IFRAME).
For instance:
<iframe data-owlappsmap = "yes" style="border:none;width:100%;height:80%;min-height:350px;" > <?xml version="1.0" encoding="ISO-8859-1"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <Placemark> <name>My demo</name> <Style> <LineStyle> <color>ff1400E6</color> <width>2</width> </LineStyle> <PolyStyle> <color>661400E6</color> <outline></outline> </PolyStyle> </Style> <description> <![CDATA[ Rayon: 430 mètre(s) ]]> </description> <MultiGeometry> <Polygon> <outerBoundaryIs> <LinearRing> <coordinates> 0.09914,47.368594 0.09903,47.369348 0.098705,47.370074 0.098178,47.370742 0.097468,47.371328 0.096602,47.371809 0.095615,47.372167 0.094544,47.372387 0.09343,47.372461 0.092316,47.372387 0.091245,47.372167 0.090258,47.371809 0.089392,47.371328 0.088682,47.370742 0.088155,47.370074 0.08783,47.369348 0.08772,47.368594 0.08783,47.367839 0.088155,47.367114 0.088683,47.366445 0.089393,47.365859 0.090258,47.365379 0.091245,47.365021 0.092316,47.364801 0.09343,47.364727 0.094544,47.364801 0.095615,47.365021 0.096602,47.365379 0.097467,47.365859 0.098177,47.366445 0.098705,47.367114 0.09903,47.367839 0.09914,47.368594 </coordinates> </LinearRing> </outerBoundaryIs> </Polygon> </MultiGeometry> </Placemark> </Document> </kml> </iframe>
-
KML data as an property of iframe tag instead as a child node: the data-owlappskml attribute / property.
If you choose apostrophes as property value delimiters then you have to use ' or ' in your kml data otherwise a parsing error will occur.
For instance:
<iframe data-owlappsmap = "yes" style="border:none;width:100%;height:80%;min-height:350px;" data-owlappskml = ' <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <Snippet> <!-- Do not use apostrophe even in comment sections!!! Use ' or ' instead --> C'est super ! </Snippet> </Document> </kml> ' > <!-- No KML data as an iframe child node! --> </iframe>
For instance:
<div data-owlappsmaplyrgroup = "yes"> <iframe data-owlappsmap = "yes" style="border:none;width:100%;height:80%;min-height:350px;" > <?xml version="1.0" encoding="ISO-8859-1"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <Placemark> <name>My demo</name> <Style> <LineStyle> <color>ff1400E6</color> <width>2</width> </LineStyle> <PolyStyle> <color>661400E6</color> </PolyStyle> </Style> <description> <![CDATA[ Rayon: 430 mètre(s) ]]> </description> <Polygon> <outerBoundaryIs> <LinearRing> <coordinates> 0.09914,47.368594 0.09903,47.369348 0.098705,47.370074 0.098178,47.370742 0.097468,47.371328 0.096602,47.371809 0.095615,47.372167 0.094544,47.372387 0.09343,47.372461 0.092316,47.372387 0.091245,47.372167 0.090258,47.371809 0.089392,47.371328 0.088682,47.370742 0.088155,47.370074 0.08783,47.369348 0.08772,47.368594 0.08783,47.367839 0.088155,47.367114 0.088683,47.366445 0.089393,47.365859 0.090258,47.365379 0.091245,47.365021 0.092316,47.364801 0.09343,47.364727 0.094544,47.364801 0.095615,47.365021 0.096602,47.365379 0.097467,47.365859 0.098177,47.366445 0.098705,47.367114 0.09903,47.367839 0.09914,47.368594 </coordinates> </LinearRing> </outerBoundaryIs> </Polygon> </Placemark> </Document> </kml> </iframe> <iframe data-owlappsmap = "yes" style="border:none;width:100%;height:80%;min-height:350px;" > <?xml version="1.0" encoding="ISO-8859-1"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <Placemark> <name> Point de départ 1 </name> <Point> <coordinates> 2.262028,48.82947 </coordinates> </Point> </Placemark> </Document> </kml> </iframe> </div>
1.2.4) No-script-tag method
In some cases it is impossible to use the script, because its execution is forbidden. In that case you will need to remove the script tag, use the <iframe>, set its src property to https://www.owlapps.net/embedmap/noscript, pass as query string parameters into its URL:- data-owlappskml (mandatory): your KML data
- data-owlappskmlgroupname (optional): the name of your KMLs group
- data-owlappskmlname (optional): name of your kml
- data-owlappscss (optional): your custom CSS, see "Including your own CSS" part in this document
- data-owlappslayers (optional): your overlay and base layers to import, see "Consuming WMS streams" part in this document
For instance:
https://www.owlapps.net/embedmap/noscript?
data-owlappskml=<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom" >
<Document><name> Let's go without script tag & use no-script instead! </name>
<Snippet><![CDATA[ Ain't no mountain high enough, <br/> ain't no river wide enough ]]> </Snippet>
<Placemark> <name> Hello! </name> <Point> <coordinates> 2.33935,48.85777 </coordinates> </Point>
<Style>
<LabelStyle>
<scale> 2 </scale>
<color> FF00ebff <!-- yellow color --> </color>
<className> myRedFont myBigSize <!-- final result is a red color font (70% opacity) instead of yellow color --> </className>
<anchor> 0, 35 </anchor> <!-- anchor tag is not a standard KML tag, especially created for the embedMap technology -->
</LabelStyle>
</Style>
</Placemark>
</Document></kml>
&data-owlappskmlgroupname=Isn't it great?!!!
&data-owlappskmlname=Call it as you wish & behold
&data-owlappscss=
{
"link":
"
http://www.owlapps.net/modules/owlapps_apps/embedmap/ex1.css,
https://fonts.googleapis.com/css?family=Kenia,
"
,
"internal":
"
.myRedFont {
font-family: Kenia, serif ;
fill: red; /* use fill instead of color because tag is a SVG tag */
opacity:0.7;
}
.myBigSize {
font-size:2.5em;
}
"
}
&data-owlappslayers=
[
{
"type":"wms",
"checked":"yes",
"attribution" : ", Carte © IGN-F/Geoportail",
"name":"PLAN IGN V2",
"legend": "https://data.geopf.fr/annexes/ressources/legendes/LEGEND.jpg",
"url": "https://data.geopf.fr/wmts?VERSION=1.0.0&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2&TILEMATRIXSET=PM&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}",
"format": "image/png",
"service": "WMTS",
"request": "GetTile",
"style": "normal"
},
{ "type":"wms",
"url": "//ows.mundialis.de/services/service?",
"layers":"SRTM30-Colored-Hillshade",
"name":"Mundialis",
"attribution": "Unknown",
"checked": "yes"
}
]
Paste this URL into the URL bar of your web browser and press enter key on your keyboard to go to this address. This step is used to preview the final result and above all to encode the URL correctly (percent encoding), in our case our URL becomes:
https://www.owlapps.net/embedmap/noscript?data-owlappskml=%3Ckml%20xmlns=%22http://www.opengis.net/kml/2.2%22%20xmlns:gx=%22http://www.google.com/kml/ext/2.2%22%20xmlns:kml=%22http://www.opengis.net/kml/2.2%22%20xmlns:atom=%22http://www.w3.org/2005/Atom%22%20%3E%3CDocument%3E%3Cname%3E%20Let%27s%20go%20without%20script%20tag%20&%20use%20no-script%20instead!%20%20%3C/name%3E%3CSnippet%3E%3C![CDATA[%20Ain%27t%20no%20mountain%20high%20enough,%20%3Cbr/%3E%20ain%27t%20no%20river%20wide%20enough%20]]%3E%20%3C/Snippet%3E%3CPlacemark%3E%20%3Cname%3E%20%20Hello!%20%3C/name%3E%20%3CPoint%3E%20%3Ccoordinates%3E%20%202.33935,48.85777%20%3C/coordinates%3E%20%3C/Point%3E%3CStyle%3E%3CLabelStyle%3E%3Cscale%3E%202%20%3C/scale%3E%3Ccolor%3E%20FF00ebff%20%3C!--%20yellow%20color%20--%3E%20%3C/color%3E%3CclassName%3E%20myRedFont%20%20myBigSize%20%20%3C!--%20final%20result%20is%20a%20red%20color%20font%20(70%%20opacity)%20instead%20of%20yellow%20color%20--%3E%20%3C/className%3E%3Canchor%3E%20%200,%2035%20%3C/anchor%3E%20%3C!--%20anchor%20tag%20is%20not%20a%20standard%20KML%20tag,%20especially%20created%20for%20the%20embedMap%20technology%20%20--%3E%3C/LabelStyle%3E%3C/Style%3E%3C/Placemark%3E%3C/Document%3E%3C/kml%3E&data-owlappskmlgroupname=Isn%27t%20it%20great?!!!&data-owlappskmlname=Call%20it%20as%20you%20wish%20&%20behold&data-owlappscss={%22link%22:%22http://www.owlapps.net/modules/owlapps_apps/embedmap/ex1.css,https://fonts.googleapis.com/css?family=Kenia,%22,%22internal%22:%22.myRedFont%20{font-family:%20Kenia,%20serif%20%20;fill:%20red;%20%20/*%20use%20fill%20instead%20of%20color%20because%20%20tag%20is%20a%20SVG%20tag%20*/opacity:0.7;}.myBigSize%20{font-size:2.5em;}%22}&data-owlappslayers=[{%22type%22:%22wms%22,%22checked%22:%22yes%22,%22attribution%22%20:%20%22,%20Carte%20%C2%A9%20IGN-F/Geoportail%22,%22name%22:%22PLAN%20IGN%20V2%22,%22legend%22:%20%22https://data.geopf.fr/annexes/ressources/legendes/LEGEND.jpg%22,%22url%22:%20%22https://data.geopf.fr/wmts?VERSION=1.0.0&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2&TILEMATRIXSET=PM&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}%22,%22format%22:%20%22image/png%22,%22service%22:%20%22WMTS%22,%22request%22:%20%22GetTile%22,%22style%22:%20%22normal%22},{%20%22type%22:%22wms%22,%22url%22:%20%22//ows.mundialis.de/services/service?%22,%22layers%22:%22SRTM30-Colored-Hillshade%22,%22name%22:%22Mundialis%22,%22attribution%22:%20%22Unknown%22,%22checked%22:%20%22yes%22}]
Copy the encoded URL from your URL bar of your current web browser and paste it into your <iframe> tag (its src property) as follows in our case:
<!-- Don't forget to add allowfullscreen property in order enabling the fullscreen mode and add "geolocation" to "allow" property to enable geolocation API -->
<iframe style="width:550px;height:350px;"
allowfullscreen allow="geolocation;"
src = "
https://www.owlapps.net/embedmap/noscript?data-owlappskml=%3Ckml%20xmlns=%22http://www.opengis.net/kml/2.2%22%20xmlns:gx=%22http://www.google.com/kml/ext/2.2%22%20xmlns:kml=%22http://www.opengis.net/kml/2.2%22%20xmlns:atom=%22http://www.w3.org/2005/Atom%22%20%3E%3CDocument%3E%3Cname%3E%20Let%27s%20go%20without%20script%20tag%20&%20use%20no-script%20instead!%20%20%3C/name%3E%3CSnippet%3E%3C![CDATA[%20Ain%27t%20no%20mountain%20high%20enough,%20%3Cbr/%3E%20ain%27t%20no%20river%20wide%20enough%20]]%3E%20%3C/Snippet%3E%3CPlacemark%3E%20%3Cname%3E%20%20Hello!%20%3C/name%3E%20%3CPoint%3E%20%3Ccoordinates%3E%20%202.33935,48.85777%20%3C/coordinates%3E%20%3C/Point%3E%3CStyle%3E%3CLabelStyle%3E%3Cscale%3E%202%20%3C/scale%3E%3Ccolor%3E%20FF00ebff%20%3C!--%20yellow%20color%20--%3E%20%3C/color%3E%3CclassName%3E%20myRedFont%20%20myBigSize%20%20%3C!--%20final%20result%20is%20a%20red%20color%20font%20(70%%20opacity)%20instead%20of%20yellow%20color%20--%3E%20%3C/className%3E%3Canchor%3E%20%200,%2035%20%3C/anchor%3E%20%3C!--%20anchor%20tag%20is%20not%20a%20standard%20KML%20tag,%20especially%20created%20for%20the%20embedMap%20technology%20%20--%3E%3C/LabelStyle%3E%3C/Style%3E%3C/Placemark%3E%3C/Document%3E%3C/kml%3E&data-owlappskmlgroupname=Isn%27t%20it%20great?!!!&data-owlappskmlname=Call%20it%20as%20you%20wish%20&%20behold&data-owlappscss={%22link%22:%22http://www.owlapps.net/modules/owlapps_apps/embedmap/ex1.css,https://fonts.googleapis.com/css?family=Kenia,%22,%22internal%22:%22.myRedFont%20{font-family:%20Kenia,%20serif%20%20;fill:%20red;%20%20/*%20use%20fill%20instead%20of%20color%20because%20%20tag%20is%20a%20SVG%20tag%20*/opacity:0.7;}.myBigSize%20{font-size:2.5em;}%22}&data-owlappslayers=[{%22type%22:%22wms%22,%22checked%22:%22yes%22,%22attribution%22%20:%20%22,%20Carte%20%C2%A9%20IGN-F/Geoportail%22,%22name%22:%22PLAN%20IGN%20V2%22,%22legend%22:%20%22https://data.geopf.fr/annexes/ressources/legendes/LEGEND.jpg%22,%22url%22:%20%22https://data.geopf.fr/wmts?VERSION=1.0.0&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2&TILEMATRIXSET=PM&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}%22,%22format%22:%20%22image/png%22,%22service%22:%20%22WMTS%22,%22request%22:%20%22GetTile%22,%22style%22:%20%22normal%22},{%20%22type%22:%22wms%22,%22url%22:%20%22//ows.mundialis.de/services/service?%22,%22layers%22:%22SRTM30-Colored-Hillshade%22,%22name%22:%22Mundialis%22,%22attribution%22:%20%22Unknown%22,%22checked%22:%20%22yes%22}]
"
></iframe>
Reminder: percent encoding does not keep line breaks, in some cases this will cause problems. For instance, storing the coordinates of your line or polygon, if you used to order them like this
<coordinates>
-77.05788457660967,38.87253259892824
-77.05465973756702,38.87291016281703
-77.05315536854791,38.87053267794386
-77.05552622493516,38.868757801256
-77.05844056290393,38.86996206506943
-77.05788457660967,38.87253259892824
</coordinates>
You will have to store them in a single line like this (a space between each longitude,latitude couple)
<coordinates>
-77.05788457660967,38.87253259892824 -77.05465973756702,38.87291016281703 -77.05315536854791,38.87053267794386 -77.05552622493516,38.868757801256 -77.05844056290393,38.86996206506943 -77.05788457660967,38.87253259892824
</coordinates>
or keep this multi-line configuration with adding %0A at each end of line
<coordinates>
-77.05788457660967,38.87253259892824%0A
-77.05465973756702,38.87291016281703%0A
-77.05315536854791,38.87053267794386%0A
-77.05552622493516,38.868757801256%0A
-77.05844056290393,38.86996206506943%0A
-77.05788457660967,38.87253259892824%0A
</coordinates>
Live demo: testnoscript.html
Video demo on Drupal CMS:
Video demo on Wordpress CMS:
Live demo on Wordpress CMS
1.2.5) Cleaning <kml> data
In any case you have to clean up your <kml> data first in order to guarantee as much as possible compatibility with CMS like Drupal, Wordpress (no line breaks between <iframe> and </iframe> because line breaks converted to <p> tags), platforms such as Google Blogspot/Blogger (CDATA sections converted to comments), Safari browser (on IOS, Safari seems to not appreciate CDATA sections), etc. To do this, you must remove line breaks, comments, CDATA sections (replace them with escaped text)!
step 0 <kml> data to test for instance:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom" >
<Document><name> Let's go without script tag & use no-script instead! </name>
<Snippet><![CDATA[ Ain't no mountain high enough, <br/> ain't no river wide enough ]]> </Snippet>
<Placemark> <name> Hello! </name> <Point> <coordinates> 2.33935,48.85777 </coordinates> </Point>
<Style>
<LabelStyle>
<scale> 2 </scale>
<color> FF00ebff <!-- yellow color --> </color>
<className> myRedFont myBigSize <!-- final result is a red color font (70% opacity) instead of yellow color --> </className>
<anchor> 0, 35 </anchor> <!-- anchor tag is not a standard KML tag, especially created for the embedMap technology -->
</LabelStyle>
</Style>
</Placemark>
</Document></kml>
If we return to the example of the no-script-tag method, our URL (during the non-percent-encoded URL stage) becomes:
https://www.owlapps.net/embedmap/noscript?
data-owlappskml=<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document><name> Let's go without script tag & use no-script instead! </name> <Snippet> Ain't no mountain high enough, <br/> ain't no river wide enough </Snippet> <Placemark> <name> Hello! </name> <Point> <coordinates> 2.33935,48.85777 </coordinates> </Point> <Style> <LabelStyle> <scale> 2 </scale> <color> FF00ebff </color> <className> myRedFont myBigSize </className> <anchor> 0, 35 </anchor> </LabelStyle> </Style> </Placemark> </Document></kml>
&data-owlappskmlgroupname=Isn't it great?!!!
&data-owlappskmlname=Call it as you wish & behold
&data-owlappscss=
{
"link":
"
http://www.owlapps.net/modules/owlapps_apps/embedmap/ex1.css,
https://fonts.googleapis.com/css?family=Kenia,
"
,
"internal":
"
.myRedFont {
font-family: Kenia, serif ;
fill: red; /* use fill instead of color because tag is a SVG tag */
opacity:0.7;
}
.myBigSize {
font-size:2.5em;
}
"
}
&data-owlappslayers=
[
{
"type":"wms",
"checked":"yes",
"attribution" : ", Carte © IGN-F/Geoportail",
"name":"PLAN IGN V2",
"legend": "https://data.geopf.fr/annexes/ressources/legendes/LEGEND.jpg",
"url": "https://data.geopf.fr/wmts?VERSION=1.0.0&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2&TILEMATRIXSET=PM&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}",
"format": "image/png",
"service": "WMTS",
"request": "GetTile",
"style": "normal"
},
{ "type":"wms",
"url": "//ows.mundialis.de/services/service?",
"layers":"SRTM30-Colored-Hillshade",
"name":"Mundialis",
"attribution": "Unknown",
"checked": "yes"
}
]
1.3) KML tag support & implementation
the end is not to implement all the features available in the Google Earth software, only certain tags available in the KML language,
already benefit from operational functionalities and these soon are listed below all this in a web and lightweight context (not designed for big volume of data).
The KMZ (compressed KML) format is not supported or planned for the near and distant future.
Reminder: KML language and XML languages in general are case sensitive (lower case vs. upper case),
thus <Document> is not equal to <document>. In the KML language, some tags begin with a capital letter, others do not.
Abbreviation:
cmin (cardinality min): minimum (included) number of occurrences allowed of a given tag in its direct parent node,
cmax (cardinality max): max (included) number of occurrences allowed of a given tag in its direct parent node.
1.3.1) Containers and Features
Containers and Features, these terms are not those defined in the KML element diagram in the official documentation. This is a grouping specific to <embedMap/>.
1.3.1.1) Considered as a container
- <kml> (of course), this container is not really rendered, it has not expand/reduce function in the layer control panel, no icon is applied.
-
📄
<Document>: it is the real Master container, all your other containers and features have to be in it, only one <Document> tag / <kml>, <Document> is a child of <kml>.
<open> tag supported -
📁
<Folder>: a child of <Document>, nested <Folder> are allowed, no limited number.
<open> tag supported -
🔗
<NetworkLink>:
child of other NetworkLink, Folder and Document, really useful as custom WMS or WFS, no limited number, nested NetworkLink is allowed (max level allowed: 3).
<open> tag supported
See: Build a WFS / WMS geoservice with <NetworkLink> tag
1.3.1.2) Considered as a feature
- <Placemark>, <MultiGeometry> (symbolized by ❖ suffix), <LinearRing>, <outerBoundaryIs> , <innerBoundaryIs> tags are supported too!
- <GroundOverlay>, live demo: testrastergroundoverlay.html
- <ScreenOverlay> supported but useless, not rendered as a geolink and no <description> tag rendered as LeafletJS map popup
1.3.2) <Snippet>, <description> and <name> tags
<name> tag is available in <Document>, <Folder>, <NetworkLink>, <Placemark>, <ScreenOverlay> and <GroundOverlay>.
<Snippet> tag is available in <Document>, <Folder>, <NetworkLink>, <Placemark> and <GroundOverlay>, it has no size limit in <embedMap> app and
can use the CDATA element.
Container <Snippet> is rendered as a message box with a blue colorway headband in the LeafletJS layer control panel.
Feature <Snippet> as for it is rendered with a pink/salmon mixed colorway headband in usual conf, grey colorway when no correct coordinates found and orange colorway when the geolink is directly in its snippet (see substitute cards part in this same page below).
<description> tag is available in <Placemark> and <GroundOverlay>, it is rendered as a popup appearing when you click on the corresponding geographic object.
<name> is also rendered in popup.
Reminder: in <Snippet> and <description> (also <url>, <content>, <append>, <styleUrl>, <href>, etc) tags, apply the CDATA element ( <![CDATA[ your_html_tags ]]> ) to use HTML or SVG tags easily like hyperlinks, line breaks, tables, div, span, p, URL having the & character, etc.
No need to use predefined entities such as <, > and &.
All characters enclosed between these two sequences are interpreted as characters, not markup or entity references. This section may contain markup characters (<, >, and &).
More than one cdata and/or text element can be applied to tags (not only Snippet and description).
You can apply substitute cards and geoUri geolinks on it too.
More: https://en.wikipedia.org/wiki/CDATA
Warning: when you use self closing tags like <img /> or <embed /> tag ( <iframe> is NOT a self closing tag) choose %26 (percent-encoding of &, see https://www.w3schools.com/tags/ref_urlencode.ASP ) instead of & as URL query string separator because of Google Chrome web browser! Of course your params will have to be decoded with the decodeURIComponent() function, see the testsinglesymbolperline.html example.
1.3.3) Substitute cards (variables), __geolink__ and geoUri
- <Placemark> and <GroundOverlay> in layer control panel are rendered as geolink (orange hypertext link prefixed with a ➤ arrow) and its snippet rendered just below. If you want it to be in the Snippet message box so just apply the substitute card __geolink__, that string will be converted to geolink. When its coordinates are not correct the __geolink__ string is converted to empty string.
- $[Snippet]: it takes the value of the <Snippet> tag (tag also receptive to the other substitute cards).
- $[name]: it takes the value of the <name> tag (tag also receptive to the other substitude cards).
- $[description]: it takes the value of the <description> tag (tag also receptive to the other substitude cards).
- $[id]: it takes the value of the "id" property/attribute (not a tag!) of the <Placemark> tag (property/attribute also receptive to the other substitude cards).
-
<ExtendedData> (of <Placemark> and <GroundOverlay> tags) is also sensitive to this substitute card mechanism.
For instance:
<Document> <!-- Schema tag has to be directly in <Document> tag otherwise it will not be discovered --> <Schema name="TrailHeadTypeNameEx" id="TrailHeadTypeIdEx"> <SimpleField type="string" name="TrailHeadName"> <displayName> <![CDATA[ <b>Trail Head Name</b> ]]> </displayName> </SimpleField> <SimpleField type="double" name="TrailLength"> <displayName> <![CDATA[ <i>Length in miles</i> ]]> </displayName> </SimpleField> <SimpleField type="int" name="ElevationGain"> <displayName> <![CDATA[ <i>Change in altitude</i> ]]> </displayName> </SimpleField> </Schema> <Placemark id="MyPlacemark1"> <!-- this Placemark tag has the attribute id equal to MyPlacemark1 --> <Style> <LabelStyle> <!-- label color value from ExtendData substitute card --> <color> $[dataColor] </color> </LabelStyle> </Style> <Point> <coordinates> -44,0 </coordinates> </Point> <!-- let's use the substitute card $[id] and Data value to set the value of the <name> tag --> <name> <![CDATA[ Id: $[id], second name: $[secondName] ]]> </name> <Snippet> <!-- the Snippet tag value is set by substitute cards --> <![CDATA[ $[name] use SimpleData $[TrailHeadTypeNameEx/TrailHeadName/displayName] with this value: $[TrailHeadTypeNameEx/TrailHeadName]. <br/> Also Data $[holeField/displayName] with this value: $[holeField] too. <br/> ]]> </Snippet> <description> __geolink__ </description> <ExtendedData> <SchemaData schemaUrl= "#TrailHeadTypeIdEx" > <SimpleData name="TrailHeadName"> Pi in the sky </SimpleData> <SimpleData name="TrailLength"> 3.14159 </SimpleData> <SimpleData name="ElevationGain"> 10 </SimpleData> </SchemaData> <Data name="holeField"> <displayName> <![CDATA[ <b>This is hole </b> ]]> </displayName> <value> 5 </value> </Data> <Data name="secondName"> <displayName> <![CDATA[ <b>The second name </b> ]]> </displayName> <value> Doe </value> </Data> <Data name="dataColor"> <displayName> <![CDATA[ <b>The Label Color</b> ]]> </displayName> <value> FF833302 </value> </Data> </ExtendedData> </Placemark> </Document>
Supported tags: <ExtendedData>, <Schema>, <SchemaData>, <SimpleData>, <Data>, more information: https://developers.google.com/kml/documentation/extendeddata.
Reminder: Use absolute paths for your schemaUrl property if it is an external resource, don't use relative paths.
Live demo: testexternalschema.html
Schema tag has to be directly in <Document> tag otherwise it will not be discovered.
The <styleUrl> tag and descending nodes of <Style> tag are all also receptive (not transmitter) to this mechanism. -
Added to this is the possibility of defining geoUri in the form of hypertext links, for instance:
<a href="geo:37.786971,-122.399677"> your_text </a>. These links converted to geolinks whose click will change the view of the map to go to the point defined by the latitude and longitude of the geoUri, no need geometry to create geolinks. With a given zoom level just set the z url param (query string) to the required level (between 0 and 29) (For example: <a href="geo:37.786971,-122.399677?z=4"> your_text </a>).
1.4) Consuming WMS streams
1.4.1) Base
The Owlapps.net Embedded Maps are based on Leaflet JS web mapping technology.
Including one Web Map Service (WMS) layer or more to the same iframe is possible,
just fill in the "data-owlappslayers" property ( [ Javascript Object Notation format, Javascript Object Notation format, Javascript Object Notation format, etc... ] ).
Your object must have the "type" property set to "wms" .
Your layer as an Overlay layer (instead of Base layer) => set the "overlay" property to "yes" .
For instance:
<iframe style = "border:none;width:100%;min-height:350px;height:80%;" data-owlappsmap = "yes"
data-owlappslayers = '[
{
"type": "wms",
"url": "//www.owlapps.net/cgi-bin/mapserv",
"layers": "dep,com",
"overlay":"yes",
"map": "/var/opt/mapfile/depcom_fr.map",
"version": "1.1.1",
"format": "image/png",
"bgcolor": "0xFFFFFF",
"transparent": true,
"opacity": 1,
"name":"Départements et communes francaises",
"checked": "yes",
"attribution": "INSEE & OWLAPPS.NET"
},
{
"type":"wms",
"overlay":"yes",
"name":"USA states",
"url": "https://ahocevar.com/geoserver/wms",
"layers": "topp:states",
"legend": "https://ahocevar.com/geoserver/wms?SERVICE=WMS&VERSION=1.3.0&REQUEST=GetLegendGraphic&FORMAT=image%2Fpng&LAYER=topp%3Astates&SCALE=17471320.75089743",
"format": "image/png",
"bgcolor": "0xFFFFFF",
"transparent": true,
"attribution": "Ahocevar.com"
},
{ "type":"wms",
"url": "//ows.mundialis.de/services/service?",
"layers":"SRTM30-Colored-Hillshade",
"name":"Mundialis",
"attribution": "Unknown",
"checked": "yes"
}
]'
></iframe>
Live demo: testoverlaybaselayers.html Other test (legend dynamically generated) : testlayerlegendfromsvgphp.html Other test (using a Maptiler WMS): testmaptiler.html Other test (using the IGN french Cadastre express WMS): testigncadastrefrancaisexpress.html Other test (using a IGN Géoportail Cadastral WMS): testgeoportail.html Other test (using the Plan IGN V2 WMS): testplanignv2.html Other test (Planet Namek style on Bing Maps WMS): testcustombingmaps.html Other test, customize your Bing Maps layers with Game Boy styles: testgameboyfilterbingmaps.html
1.4.2) GetFeatureInfo request
Assign GetFeatureInfo functionalities to a given layer: Just add the GetFeatureInfoParams (array) key (and its confs) to your layer conf as follows for instance:
data-owlappslayers = '[
{
"type":"wms",
"url": "https://tile.openstreetmap.org/{z}/{x}/{y}.png",
"name":"Click-sensitive layer",
"checked": "yes",
"opacity": 0,
"overlay": "yes",
"GetFeatureInfoParams" :
[
{
"infolabel" : "CADASTRALPARCELS.COMMUNES (text format)",
"url": "https://data.geopf.fr/wms-v/ows?SERVICE=WMS" ,
"query_layers": "CADASTRALPARCELS.COMMUNES",
"version" : "1.3.0",
"layers": "CADASTRALPARCELS.COMMUNES" ,
"info_format": "text/plain"
},
{
"infolabel" : "CADASTRALPARCELS.COMMUNES (html format)",
"url": "https://data.geopf.fr/wms-v/ows?SERVICE=WMS" ,
"query_layers": "CADASTRALPARCELS.COMMUNES",
"version" : "1.3.0",
"layers": "CADASTRALPARCELS.COMMUNES" ,
"info_format": "text/html"
}
]
}
]'
Live demo: testgetfeatureinfo.html
1.5) Including your own CSS
Add your own CSS using the "data-owlappscss" property of your iframe tag. Use "link" key for the URLs (absolute paths) of your remote CSS files and/or "internal" key to type directly your classes.
For instance:
<iframe style = "border:none;width:100%;min-height:350px;height:80%;" data-owlappsmap = "yes" data-owlappscss= '{ "link": " http://www.owlapps.net/modules/owlapps_apps/embedmap/ex1.css, https://fonts.googleapis.com/css?family=Kenia, " , "internal": " .myRedFont { font-family: Kenia, serif ; fill: red; /* use fill instead of color because <text> tag is a SVG tag */ opacity:0.7; } .myBigSize { font-size:2.5em; } " }' > <?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Folder> <name> Test your own custom CSS </name> <open> 1 </open> <Snippet> <![CDATA[ The beautiful <strong><a target="_blank" href="https://fonts.google.com/specimen/Kenia?utm_source=developers.google.com&utm_medium=referral" >Kenia</a></strong> Google Font! ]]> </Snippet> <Placemark> <name> Hello! </name> <Point> <coordinates> 2.33935,48.85777 </coordinates> </Point> <description> <![CDATA[ __geolink__ , voilà un exemple d'utilisation de la balise LabelStyle et de la propriété data-owlappscss ]]> </description> <Style> <LabelStyle> <scale> 2 </scale> <color> FF00ebff <!-- yellow color --> </color> <className> myRedFont myBigSize <!-- final result is a red color font (70% opacity) instead of yellow color --> </className> <anchor> 0, 35 </anchor> <!-- anchor tag is not a standard KML tag, especially created for the embedMap technology --> </LabelStyle> </Style> </Placemark> </Folder> </Document> </kml> </iframe>
Live demo: testcss.html
Naming convention: in order to reduce the risk of collision due to duplicate IDs, certain rules should be respected, for example rather than "myclass1" link and if you are the IBM company, you should opt for "ibm_myclass1" or even " ibm_pageName_myclass1".
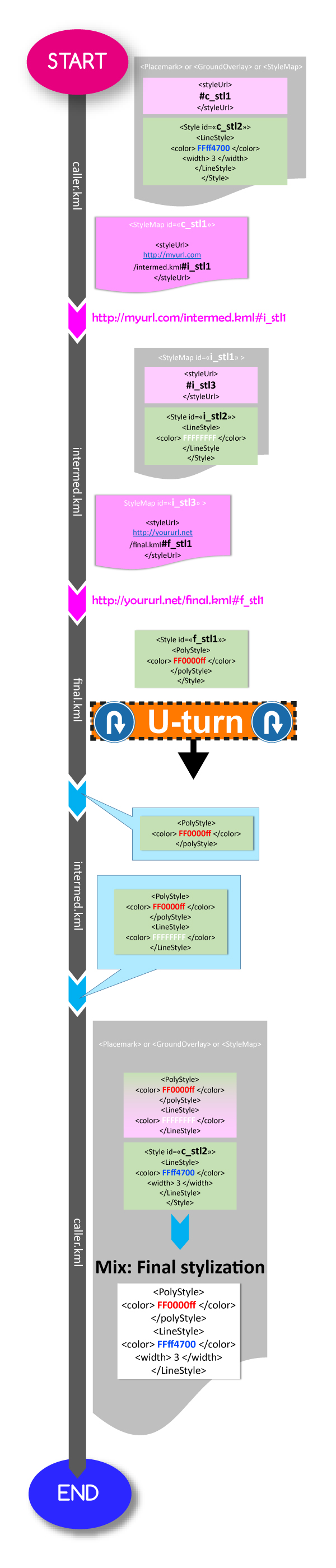
2) Stylizing
Supported tags: <StyleMap> (only <key> normal value is supported), <styleUrl> (when styleUrl use an external resource, the URL must be an absolute path), <Style>, <LabelStyle>, <BalloonStyle>, <IconStyle>, <LineStyle>, <PolyStyle>, <color> (color and opacity), <width>, <scale>, <Icon> (only <href> is supported), <hotSpot>.
Reminder: Your <Style> tags have to be directly in a container or feature tag otherwise they will not be parsed! For instance if you put them directly in the <kml> tag, they will not be discovered.
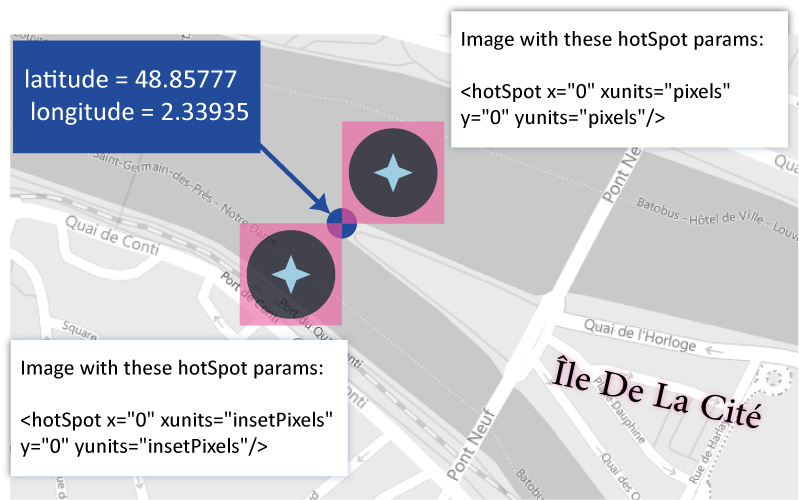
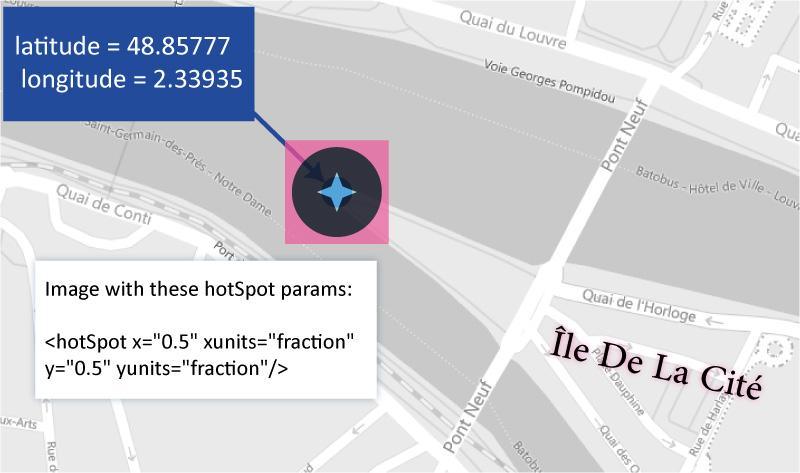
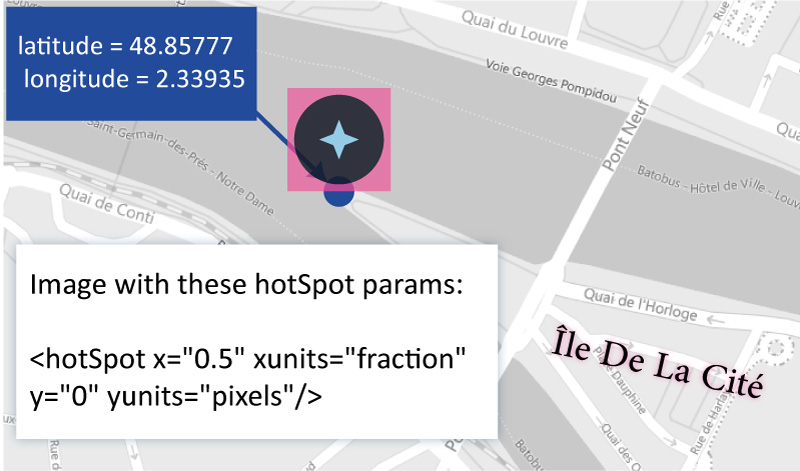
2.1) <hotSpot> tag
<hotSpot> tag xunits and yunits properties are supported to, supported values: insetPixels | pixels | fraction.
Default params of <hotSpot>:
<hotSpot x="0.5" xunits="fraction" y="0" yunits="pixels"/>
<hotSpot> tag is also available as a child node of the <anchor> tag, see: <anchor> .
The <scale> tag value (positive float) is based on 32 pixels (1 = 32 px, 2 = 64 px, 0.5 = 16px, 0.25 = 8px, etc). it determines the width of the img tag, the image ratio is preserved.
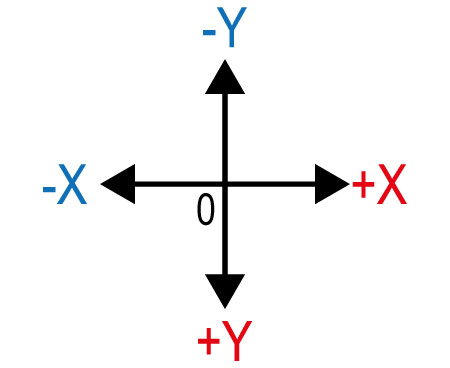
Coordinate system of <hotSpot> tag and example:
Extreme western end of the Île De La Cité in Paris (France), latitude = 48.85777 and longitude = 2.33935 (decimal degrees coordinates).



For instance:
<Style id="cd2344" >
<IconStyle>
<Icon>
<href>
http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png
</href>
<scale>
3.0
</scale>
</Icon>
<hotSpot x="0.33" y="0" xunits="fraction" yunits="fraction"/>
</IconStyle>
</Style>
<Placemark>
<name> Hello! </name>
<styleUrl>
#cd2344
</styleUrl>
<Point>
<coordinates>
2.33935, 48.85777
</coordinates>
</Point>
</Placemark>
2.2) <color> tag
Reminder: The <color> tag color system is based on the hexadecimal aabbggrr (alpha alpha blue blue green green red red) format, not this one: rrggbb (red red green green blue blue)!
the aa (alpha alpha) value is the opacity level (100% = FF; 0% = 00).
For instance, the SALMON color (FA8072) with a 40% opacity ( hex value: 66, table below) will be in fact: 667280FA.
Later in this document you will encounter the <color> tag but this time as a descendant of the <richDecos> tag (non-standard tag in the KML language), this first one is subject to the standard web color system!
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00
2.2) <LabelStyle> tag
Child node of <Style> tag, it gives the possibility to display the value of the Placemark <name> tag in a label on the map.- <scale> (cmin: 0, cmax: 1, default value: 1), standard KML tag: positive float value * 1.5 that will used as a font-size em unit.
-
<minZoom> & <maxZoom> (cmin: 0, cmax: 1):
they are not KML-standard tags, especially created for the embedMap app. They control the maximum (included) and minimum (included) zoom level of visibility (or not) of your label, they can be used alone or together, bigest value allowed: 29 (ground level), smallest value allowed: 0 (geostationary orbit level).
For instance:
<Placemark> <name> Hello! </name> <Style> <LabelStyle> <scale> 1.5 </scale> <minZoom> 6 </minZoom> <maxZoom> 18 </maxZoom> </LabelStyle> </Style> <Point> <coordinates> 2.566, 45.66 </coordinates> </Point> </Placemark> <Style id="myStl" > <LabelStyle> <scale> 2 </scale> <minZoom> 8 </minZoom> </LabelStyle> </Style> <Placemark> <name> Super!!! </name> <styleUrl> #myStl </styleUrl> <Point> <coordinates> 1.4566, 48.6654 </coordinates> </Point> </Placemark>
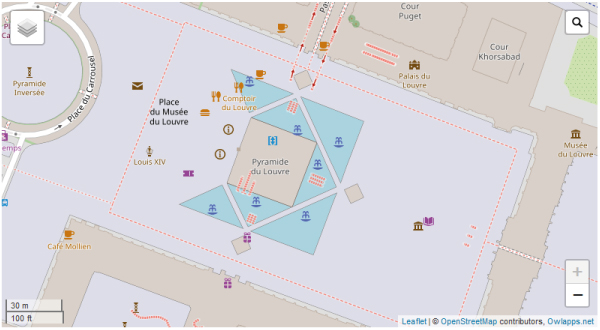
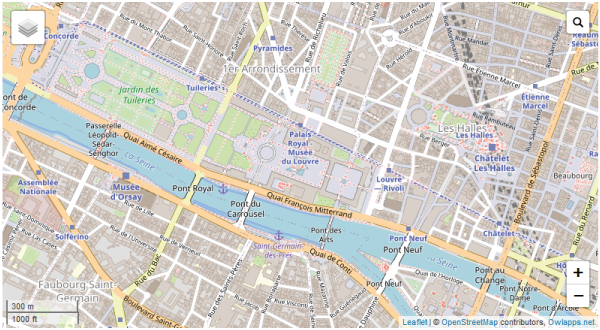
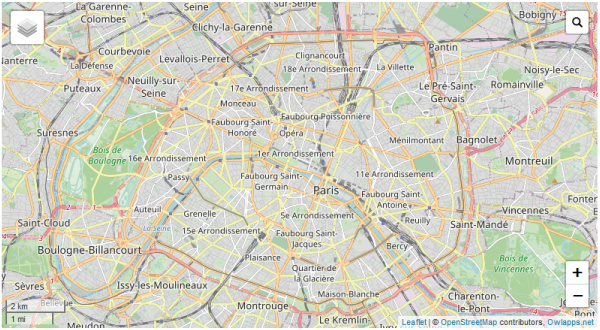
Zoom levels on the Paris' Pyramide Du Louvre applied on the OpenStreetMap layer
Zoom level: 0

Zoom level: 1

Zoom level: 4

Zoom level: 7

Zoom level: 10

Zoom level: 14

-
<className> (cmin: 0, cmax: 1): not a standard KML tag, especially created to allow the user to use custom CSS. It is to use with the data-owlappscss iframe attribute.
For instance:
<Style> <LabelStyle> <className> mycustomstyle1 mycustomstyle2 mycustomstyle3 </className> <LabelStyle> </Style> -
<anchor> (cmin: 0, cmax: 1): not a standard KML tag too, especially created to allow the user to change the position of the label (its center of gravity) with respect to the middle/center of the geographical object (point/line/polygon) to which it is attached. This tag takes 2 values (float or integer) as parameters (allowed units: px | %) separated by a comma. The first value acts on the absissa axis and the second on the ordinate axis. The percentage value is based on the current dimensions of the web browser page window.
Orthogonal coordinate system of the anchor tag 
For instance:
<Style> <LabelStyle> <anchor> 20 , 5% </anchor> <!-- could be <anchor> -10% , 0 </anchor> <anchor> -10% , 5% </anchor> <anchor> 25 , -10 </anchor> etc, etc --> <LabelStyle> </Style>
Instead of a couple of values you can use the <hotSpot> tag. In that case the default coordinate system of <anchor> is not the current one but the one defined by the properties (xunits and yunits) of the <hotSpot> tag, see: hotSpot.
2.3) <IconStyle> tag
<IconStyle> (cmin: 0, cmax: 1): Child node of <Style> tag, it controls the stylization of point-type geographic features.-
<minZoom> & <maxZoom> (cmin: 0, cmax: 1): already documented.
They have no effect on <richDecos> tag and its children (the have their own minZoom and maxZoom tags).
2.4) <LineStyle> tag
<LineStyle> (cmin: 0, cmax: 1): Child node of <Style> tag, it controls the stylization of line-type geographic features.-
<minZoom> & <maxZoom> (cmin: 0, cmax: 1): already documented.
They have no effect on <richDecos> tag and its children (the have their own minZoom and maxZoom tags).
2.5) <PolyStyle> tag
<PolyStyle> (cmin: 0, cmax: 1): Child node of <Style> tag, it controls the stylization of polygon-type geographic features.-
<minZoom> & <maxZoom> (cmin: 0, cmax: 1): already documented.
They have no effect on <richDecos> tag and its children (the have their own minZoom and maxZoom tags).
2.6) <richDecos> tag
The <richDecos> tag and its descending tags: not standard tags especially created for the embedMap app. It will make it possible to enrich / enhance the stylization thanks to these new tags.The rendering on the map of the geometric entities created through the <richDecos> tag is positioned above that created by the KML-standard stylization tags.
It is available in <IconStyle> , <LineStyle> and <PolyStyle> tags (cmin: 0, cmax: 1).
-
<IconStyle><richDecos>
-
<label> (cmin: 0, cmax: n, SVG text tag used, <label> tag is above the other types of sibling tags).
- <content> (cmin: 0 , cmax: 1): not only the value of the name tag (use the $[name] substitute card), enter other text too, you can use the other substitute cards too ($[description], $[id], etc).
- <color> (cmin: 0 , cmax: 1, default value: white): standard web color system, Text color and Hex color allowed.
- <scale> (cmin: 0 , cmax: 1, default value: 1): Size of the font, positive integer/float value (1 = 1.5em, 2 = 3.em, 0.5 = 0.75em).
- <strokeColor> (cmin: 0 , cmax: 1, default value: black): text stroke color, standard web color system, Text color and Hex color allowed.
- <strokeWidth> (cmin: 0 , cmax: 1, default value: 0.2): positive integer/float value.
- <opacity> (cmin: 0 , cmax: 1, default value: 1): standard HTML opacity system, positive number [0,1] (0 = 0% opacity, 1 = 100% opacity, 0.5 = 50% opacity, etc).
- <fontFamily> (cmin: 0 , cmax: 1): name of the font to use (ex: Georgia, serif ), load your custom font with the data-owlappscss iframe attribute (already documented).
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
- <img> (cmin: 0, cmax: n)
- <url> (cmin: 1 , cmax: 1): URL of the image to use (absolute path).
- <pixelSize> (cmin: 0 , cmax: 1, default value: 32px): width of the image, positive integer/float value (px and em available).
- <opacity> (cmin: 0 , cmax: 1): standard HTML opacity system, positive number [0,1] (0 = 0% opacity, 1 = 100% opacity, 0.5 = 50% opacity, etc).
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
- <raw> (cmin: 0 , cmax: n): simple text, HTML and SVG allowed.
- <content> (cmin: 1 , cmax: 1): it could be simple text, SVG or HTML tags.
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
<iframe name="The first demo of <richDecos> tag" style = "border:none;width:100%;min-height:350px;height:80%;" data-owlappsmap = "yes" > <?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <name> My document </name> <open> 1 </open> <Placemark> <name> My Point </name> <Snippet> <![CDATA[ A point with a <strong><richDecos></strong> tag config. ]]> </Snippet> <Point> <coordinates> -122.36868,37.831145,0 </coordinates> </Point> <Style> <IconStyle> <richDecos> <label> <content> "$[name]" with black colored letters </content> <anchor> 0,70 </anchor> <scale> 2 </scale> <color> black </color> <minZoom> 5 </minZoom> <maxZoom> 14 </maxZoom> </label> <label> <content> "$[name]" with red colored letters </content> <anchor> </anchor> <scale> 2 </scale> <color> red </color> <maxZoom> 14 </maxZoom> </label> <img> <url> http://www.owlapps.net/modules/owlapps_apps/embedmap/img/photofunky.gif </url> <className></className> <minZoom> 0 </minZoom> <maxZoom> 21 </maxZoom> <pixelSize> 70 </pixelSize> <!-- positive integer number (px units) value --> <anchor> 25, 50 </anchor> </img> <img> <url> http://www.owlapps.net/modules/owlapps_apps/embedmap/img/rect2.png </url> <minZoom> 10 </minZoom> <maxZoom> 21 </maxZoom> <pixelSize> 50 <!-- positive integer number (px units) value --> </pixelSize> <className> </className> <anchor> </anchor> </img> <raw> <content> <![CDATA[ <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="200"> <title> Exemple simple de figure SVG </title> <desc> Cette figure est constituée d'un rectangle, d'un segment de droite et d'un cercle. </desc> <rect width="100" height="80" x="0" y="70" fill="green" /> <line x1="5" y1="5" x2="250" y2="95" stroke="red" /> <circle cx="90" cy="80" r="50" fill="blue" /> <text x="180" y="60">Un texte en SVG </svg> ]]> </content> <minZoom> 10 </minZoom> <maxZoom> 21 </maxZoom> </raw> </richDecos> </IconStyle> </Style> </Placemark> </Document> </kml> </iframe>
Live demo: testiconstylerichdecos.html
Other demo (displaying histograms, vectorial radial gradient color, etc): testhistogradient.html
Video demo:
Other demo (displaying pie charts, embed videos, etc): testpiechartssencha.html
Video demo:
-
<label> (cmin: 0, cmax: n, SVG text tag used, <label> tag is above the other types of sibling tags).
-
<LineStyle><richDecos>
-
<label> (cmin: 0, cmax: n, SVG text tag used, <label> tag is above the other types of sibling tags).
- <content> (cmin: 1 , cmax: 1): not only the value of the name tag (use $[name]), enter other text too, you can use the other substitute cards too ($[description], $[id], etc).
- <color> (cmin: 0 , cmax: 1, default value: white): standard web color system, Text color and Hex color allowed.
- <scale> (cmin: 0 , cmax: 1, default value: 1): Size of the font, positive integer/float value (1 = 1.5em, 2 = 3.em, 0.5 = 0.75em).
- <strokeColor> (cmin: 0 , cmax: 1, default value: black): text stroke color, standard web color system, Text color and Hex color allowed.
- <strokeWidth> (cmin: 0 , cmax: 1, default value: 0.2): positive integer/float value.
- <opacity> (cmin: 0 , cmax: 1, default value: 1): standard HTML opacity system, positive number [0,1] (0 = 0% opacity, 1 = 100% opacity, 0.5 = 50% opacity, etc).
- <fontFamily> (cmin: 0 , cmax: 1): name of the font to use (ex: Georgia, serif ), load your custom font with the data-owlappscss iframe attribute (already documented).
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<img> (cmin: 0, cmax: n, rendered as a point-type geometry)
- <rotate> (cmin: 0, cmax: 1): allowed values: perpendicular | true, it controls the rotation (or not) of the rendering of the tag according to the direction of the line / polyline to which it belongs (default value: perpendicular, no rotation). The true value is what authorizes the effective rotation.
- <url> (cmin: 1 , cmax: 1): URL of the image to use (absolute path).
- <pixelSize> (cmin: 0 , cmax: 1, default value: 32px): width of the image, positive integer/float value (px and em available).
- <opacity> (cmin: 0 , cmax: 1): standard HTML opacity system, positive number [0,1] (0 = 0% opacity, 1 = 100% opacity, 0.5 = 50% opacity, etc).
- <repeat> (cmin: 0 , cmax: 1, default value: 10%): image pattern repeat distance, it is a positive number value, allowed units: px | %
-
<offSet> (cmin: 0 , cmax: 1, default value: 0%): image offset on the line / polyline, it is a positive number value, allowed units: px | %.
Use case:- A single occurence of this image at the beginnning of the line / polyline: set <offSet> tag to 0%.
- A single occurence of this image at the end of the line / polyline: set <offSet> tag to 100%.
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
- <raw> (cmin: 0 , cmax: n, rendered as a point-type geometry): simple text, HTML and SVG allowed.
- <rotate> (cmin: 0, cmax: 1): already documented
- <content> (cmin: 1 , cmax: 1): it could be simple text, SVG or HTML tags.
- <repeat> (cmin: 0 , cmax: 1, default value: 10%): raw pattern repeat distance, it is a positive number value, allowed units: px | %
-
<offSet> (cmin: 0 , cmax: 1, default value: 0%): raw offset on the line / polyline, it is a positive number value, allowed units: px | %.
Use case:- A single occurence of this raw at the beginnning of the line / polyline: set <offSet> tag to 0%.
- A single occurence of this raw at the end of the line / polyline: set <offSet> tag to 100%.
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<label> (cmin: 0, cmax: n, SVG text tag used, <label> tag is above the other types of sibling tags).
-
<line> (cmin: 0, cmax: n): this tag is under the other types of sibling tag.
- <color> (cmin: 0, cmax: 1, default value: white): web color system, already documented
- <strokeWidth> (cmin: 0, cmax: 1): positive integer value, default value: 2 (not touch-device) / 2 (touch device).
- <dashArray> (cmin: 0, cmax: 1), example value: 2, 5, more: https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/stroke-dasharray
- <opacity> (cmin: 0, cmax: 1): already documented
- <lineCap> (cmin: 0, cmax: 1, default value: butt): allowed values: butt | round | square, more: https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/stroke-linecap
- <lineJoin> (cmin: 0, cmax: 1 default value: miter): allowed values: arcs | bevel | miter | miter-clip | round, more: https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/stroke-linejoin
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
<iframe name="The first demo of <LineStyle><richDecos> tag" style = "border:none;width:100%;min-height:350px;height:80%;" data-owlappsmap = "yes" >
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Folder>
<Style id = "multilines">
<LineStyle>
<color>
FFcd12ff
</color>
<width>
3
</width>
<richDecos>
<img>
<url>
/modules/owlapps_apps/embedmap/img/arrowhead.jpg
</url>
<rotate>
true
</rotate>
<pixelSize>
2em
</pixelSize>
<offSet>
100%
</offSet>
<repeat>
100%
</repeat>
</img>
</richDecos>
</LineStyle>
</Style>
</Folder>
<name>
Lines, polylines, streams, networks, etc.
</name>
<open>
1
</open>
<Placemark>
<name>
Air travel
</name>
<Snippet>
<![CDATA[
<!-- START ADVERTISER: Brussels Airlines FR from awin.com -->
<a rel="sponsored" href="https://www.awin1.com/cread.php?s=3028943&v=7343&q=312655&r=767549">
<img src="https://www.awin1.com/cshow.php?s=3028943&v=7343&q=312655&r=767549" border="0">
</a>
<!-- END ADVERTISER: Brussels Airlines FR from awin.com -->
]]>
</Snippet>
<description>
<![CDATA[
<!-- START ADVERTISER: Brussels Airlines FR from awin.com -->
<a rel="sponsored" href="https://www.awin1.com/cread.php?s=3028943&v=7343&q=312655&r=767549">
<img src="https://www.awin1.com/cshow.php?s=3028943&v=7343&q=312655&r=767549" border="0">
</a>
<!-- END ADVERTISER: Brussels Airlines FR from awin.com -->
]]>
</description>
<Style>
<LineStyle>
<color>
0001e849
</color>
<width>0</width>
<richDecos>
<img>
<url>
/modules/owlapps_apps/embedmap/img/icon_plane.png
</url>
<rotate>
true
</rotate>
<pixelSize>
50px
</pixelSize>
<repeat>
10%
</repeat>
</img>
<line>
<dashArray>
1, 50
</dashArray>
<strokeWidth>
20
</strokeWidth>
<color>
gold
</color>
<lineCap>
round <!-- butt | round | square -->
</lineCap>
<lineJoin>
arcs <!-- arcs | bevel |miter | miter-clip | round -->
</lineJoin>
</line>
</richDecos>
</LineStyle>
</Style>
<LineString>
<coordinates>
2.33935,48.85777 2.33935,44.85777 -24,33
</coordinates>
</LineString>
</Placemark>
<Placemark>
<name>
Super Highway
</name>
<Snippet>
$[description]
<![CDATA[
<!-- START ADVERTISER: Kappa FR from awin.com -->
<a rel="sponsored" href="https://www.awin1.com/cread.php?s=2826103&v=20945&q=399259&r=767549">
<img src="https://www.awin1.com/cshow.php?s=2826103&v=20945&q=399259&r=767549" border="0">
</a>
<!-- END ADVERTISER: Kappa FR from awin.com -->
]]>
</Snippet>
<description>
<![CDATA[
Andiamo avanti ! <br/><br/><br/>
]]>
</description>
<Style>
<LabelStyle>
<color>
FF000000
</color>
</LabelStyle>
<LineStyle>
<width>
0
</width>
<richDecos>
<line>
<strokeWidth>
20
</strokeWidth>
<color>
orange
</color>
<lineCap>
butt <!-- butt | round | square -->
</lineCap>
<lineJoin>
arcs <!-- arcs | bevel |miter | miter-clip | round -->
</lineJoin>
</line>
<line>
<strokeWidth>
50
</strokeWidth>
<color>
red
</color>
<lineCap>
butt <!-- butt | round | square -->
</lineCap>
<lineJoin>
arcs <!-- arcs | bevel |miter | miter-clip | round -->
</lineJoin>
</line>
</richDecos>
</LineStyle>
</Style>
<LineString>
<coordinates>
12.531656,42.737176 9.971842,44.758287 2.33935,48.85777
</coordinates>
</LineString>
</Placemark>
<Placemark>
<visibility></visibility>
<name>
Air travel 2 red
</name>
<Snippet>
</Snippet>
<Style>
<LineStyle>
<color>
FF01e849
</color>
<width>
0
</width>
<richDecos>
<img>
<url>
/modules/owlapps_apps/embedmap/img/arrowhead.jpg
</url>
<rotate>
true
</rotate>
<pixelSize>
50px
</pixelSize>
<repeat>
10%
</repeat>
</img>
<line>
<dashArray>
1, 50
</dashArray>
<strokeWidth>
20
</strokeWidth>
<color>
red
</color>
<lineCap>
round <!-- butt | round | square -->
</lineCap>
<lineJoin>
arcs <!-- arcs | bevel |miter | miter-clip | round -->
</lineJoin>
</line>
</richDecos>
</LineStyle>
</Style>
<LineString>
<coordinates>
2.33935,48.85777 2.33935,44.85777 -24,33
</coordinates>
</LineString>
</Placemark>
<Placemark>
<name>Lines with an arrow head</name>
<Snippet>
<![CDATA[
These lines have an arrowhead at their end.<br/>
<a target="_blank" href="/modules/owlapps_apps/embedmap/img/arrowhead.jpg" >The image file used to represent the arrowhead</a>.<br/> <br/>
<!-- START ADVERTISER: Costa Croisieres FR from awin.com -->
<a rel="sponsored" href="https://www.awin1.com/cread.php?s=2872351&v=19259&q=397779&r=767549">
<img src="https://www.awin1.com/cshow.php?s=2872351&v=19259&q=397779&r=767549" border="0">
</a>
<!-- END ADVERTISER: Costa Croisieres FR from awin.com -->
]]>
</Snippet>
<description>
<![CDATA[
<!-- START ADVERTISER: Costa Croisieres FR from awin.com -->
<a rel="sponsored" href="https://www.awin1.com/cread.php?s=2872351&v=19259&q=397779&r=767549">
<img src="https://www.awin1.com/cshow.php?s=2872351&v=19259&q=397779&r=767549" border="0">
</a>
<!-- END ADVERTISER: Costa Croisieres FR from awin.com -->
]]>
</description>
<styleUrl>
#multilines
</styleUrl>
<MultiGeometry>
<LineString>
<coordinates>
-124.9972680160905,26.57596239469431,0 -128.2132283839289,29.14425150417605,0
</coordinates>
</LineString>
<LineString>
<coordinates>
-124.6752374352658,25.98847026946984,0 -125.4439076463807,23.17442562511604,0
</coordinates>
</LineString>
<LineString>
<coordinates>
-124.3954773488671,27.23992427559001,0 -124.5084740635849,30.08533666605323,0
</coordinates>
</LineString>
</MultiGeometry>
</Placemark>
</Document>
</kml>
</iframe>
Live demo: testlinestylerichdecos.html
Other test (histogram / bar chart, single symbol per line): testsinglesymbolperline.html
Other test (dots and dashes): testdotdashline.html
Reminder: <outline> and <fill> tags have no effect on <richDecos> and its descending nodes.
The <PolyStyle><richDecos> tag acts on the 3 parts of a polygon: inner, outer and border.
-
<border> (cmin: 0, cmax: 1): border of polygon
-
<label> (cmin: 0, cmax: n): already documented
- <content> (cmin: 1 , cmax: 1): already documented
- <color> (cmin: 0 , cmax: 1): already documented
- <scale> (cmin: 0 , cmax: 1): already documented
- <strokeColor> (cmin: 0 , cmax: 1): already documented
- <strokeWidth> (cmin: 0 , cmax: 1): already documented
- <opacity> (cmin: 0 , cmax: 1): already documented
- <fontFamily> (cmin: 0 , cmax: 1): already documented
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<img> (cmin: 0, cmax: n, rendered as a point-type geometry): already documented
- <rotate> (cmin: 0, cmax: 1): already documented
- <url> (cmin: 1 , cmax: 1): already documented
- <pixelSize> (cmin: 0 , cmax: 1): already documented
- <opacity> (cmin: 0 , cmax: 1): already documented
- <repeat> (cmin: 0 , cmax: 1, default value: 10%): already documented
- <offSet> (cmin: 0 , cmax: 1, default value: 0%): already documented
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
- <raw> (cmin: 0 , cmax: n, rendered as a point-type geometry): already documented
- <rotate> (cmin: 0, cmax: 1): already documented
- <content> (cmin: 1 , cmax: 1): already documented
- <repeat> (cmin: 0 , cmax: 1, default value: 10%): already documented
- <offSet> (cmin: 0 , cmax: 1, default value: 0%): already documented
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<line> (cmin: 0, cmax: n): already documented
- <color> (cmin: 0, cmax: 1): already documented
- <strokeWidth> (cmin: 0, cmax: 1): already documented
- <dashArray> (cmin: 0, cmax: 1): already documented
- <opacity> (cmin: 0, cmax: 1): already documented
- <lineCap> (cmin: 0, cmax: 1): already documented
- <lineJoin> (cmin: 0, cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<label> (cmin: 0, cmax: n): already documented
-
<outer> (cmin: 0, cmax: 1): outer of polygon
-
<label> (cmin: 0, cmax: n): already documented
- <content> (cmin: 1 , cmax: 1): already documented
- <color> (cmin: 0 , cmax: 1): already documented
- <scale> (cmin: 0 , cmax: 1): already documented
- <strokeColor> (cmin: 0 , cmax: 1): already documented
- <strokeWidth> (cmin: 0 , cmax: 1): already documented
- <opacity> (cmin: 0 , cmax: 1): already documented
- <fontFamily> (cmin: 0 , cmax: 1): already documented
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
- <raw> (cmin: 0 , cmax: n, rendered as a point-type geometry): already documented
- <rotate> (cmin: 0, cmax: 1): already documented
- <content> (cmin: 1 , cmax: 1): already documented
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<img> (cmin: 0, cmax: n, rendered as a point-type geometry): already documented
- <rotate> (cmin: 0, cmax: 1): already documented
- <url> (cmin: 1 , cmax: 1): already documented
- <pixelSize> (cmin: 0 , cmax: 1): already documented
- <opacity> (cmin: 0 , cmax: 1): already documented
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<label> (cmin: 0, cmax: n): already documented
-
<inner> (cmin: 0, cmax: 1): inner of polygon
-
<colorize> (cmin: 0, cmax: n)
- <color> (cmin: 0, cmax: 1): already documented
- <opacity> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<img> (cmin: 0, cmax: n)
- <url> (cmin: 1 , cmax: 1): already documented
- <pixelSize> (cmin: 0 , cmax: 1): already documented
- <opacity> (cmin: 0 , cmax: 1): already documented
- <patternTransform> (cmin: 0 , cmax: 1), example value: rotate(20) skewX(30) scale(1 0.5), more: https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/patternTransform
- <anchor> (cmin: 0 , cmax: 1): already documented
- <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<patternTags> (cmin: 0, cmax: n)
-
<append> (cmin: 1, cmax: 1): the SVG <pattern> tag to apply into the inner of polygon.
Use case: applying stripes (stripe color: navy, stripe width: 25 , space between 2 stripes: 10, with a 45 degree rotation to the left), the config params are:
<![CDATA[ <pattern patternUnits="userSpaceOnUse" width="22.5" height="22.5" patternTransform="rotate(45)"> <line x1="0" y="0" x2="0" y2="22.5" stroke-opacity="1" stroke="navy" stroke-width="25" /> </pattern> ]]>
Params built with this app: https://svg-stripe-generator.web.app/ - <minZoom> (cmin: 0 , cmax: 1): already documented
- <maxZoom> (cmin: 0 , cmax: 1): already documented
- <className> (cmin: 0 , cmax: 1): already documented
-
<append> (cmin: 1, cmax: 1): the SVG <pattern> tag to apply into the inner of polygon.
-
<colorize> (cmin: 0, cmax: n)
For instance:
<div name="&lt;PolyStyle&gt; and &lt;richDecos&gt; tag" data-owlappsmaplyrgroup = "yes">
<iframe name= "Examples" style = "border:none;width:100%;min-height:350px;height:80%;" data-owlappsmap = "yes" >
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<Document>
<Placemark>
<name>
La marinière bretonne
</name>
<Snippet>
<![CDATA[
<!-- START ADVERTISER: ARMOR LUX FR from awin.com -->
<a rel="sponsored" href="https://www.awin1.com/cread.php?s=3319784&v=12837&q=337538&r=767549">
<img src="https://www.awin1.com/cshow.php?s=3319784&v=12837&q=337538&r=767549" border="0">
</a>
<!-- END ADVERTISER: ARMOR LUX FR from awin.com -->
]]>
</Snippet>
<description>
<![CDATA[
__geolink__
<br/><br/>
$[Snippet]
]]>
</description>
<Style>
<LabelStyle>
<color>
FFcd12ff
</color>
</LabelStyle>
<PolyStyle>
<outline>
0
</outline>
<color>
FFcd12ff
</color>
<richDecos>
<inner>
<patternTags>
<append>
<![CDATA[
<pattern patternUnits="userSpaceOnUse" width="22.5" height="22.5" patternTransform="rotate(90)">
<line x1="0" y="0" x2="0" y2="22.5" stroke-opacity="1" stroke="deepskyblue" stroke-width="25" />
</pattern>
]]>
</append>
</patternTags>
<colorize>
<color>
white
</color>
</colorize>
</inner>
</richDecos>
</PolyStyle>
</Style>
<Polygon>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-4.11091350546312,48.0169631752424,0 -4.111968311330662,48.016795512751,0 -4.112996287467845,48.01619875066696,0 -4.116335978996061,48.01511916621342,0 -4.117159235675508,48.01467071929815,0 -4.119193533073303,48.01319306336958,0 -4.12043173605444,48.01259246629866,0 -4.122260362220679,48.01126397190885,0 -4.123072641956552,48.01067382881821,0 -4.123865921469071,48.00979882508071,0 -4.124465310277188,48.00921407507309,0 -4.126087904227759,48.00803525945474,0 -4.127516295993536,48.00714668961566,0 -4.128133689232359,48.00684729815487,0 -4.13001411102086,48.00637606311322,0 -4.131923178138149,48.00633157933893,0 -4.132983782815333,48.00630685339955,0 -4.134883077000878,48.00612008919195,0 -4.137408656503161,48.0057762396606,0 -4.137822914906741,48.00562413402791,0 -4.139711746731609,48.0052951711824,0 -4.141973814208281,48.00424572586044,0 -4.142175707135008,48.00409868304075,0 -4.142771138045336,48.00351558746947,0 -4.144597144993872,48.00233505008751,0 -4.145786416942792,48.00117012535902,0 -4.146551359132084,48.00001585956961,0 -4.146541058878893,47.99987411111024,0 -4.147124737568923,47.99915063782761,0 -4.147000958581813,47.99745122814895,0 -4.14693912816083,47.99660213599185,0 -4.145789080853105,47.99535408548447,0 -4.14444892348012,47.99439447445729,0 -4.143794395425354,47.99412677417521,0 -4.142898265334432,47.99344035275509,0 -4.141801305061184,47.99290033077803,0 -4.140714746019643,47.9925016146712,0 -4.139367461411556,47.99140251809484,0 -4.137790236181256,47.99002715261097,0 -4.137730967697575,47.98918168834292,0 -4.135522705950444,47.98782289826093,0 -4.134630209408543,47.98713896097919,0 -4.133517560924616,47.98631957809636,0 -4.133297037293929,47.98618387367914,0 -4.132386232835266,47.98521944424321,0 -4.131475984356604,47.98425554680449,0 -4.131255687961758,47.98412000295551,0 -4.130566290746673,47.98329217911074,0 -4.130317503480795,47.98273558783124,0 -4.129839201492089,47.98190349388467,0 -4.129179082833224,47.98149744262432,0 -4.128481348996407,47.98053067005844,0 -4.128041557515404,47.98026017011177,0 -4.126750762944904,47.9798692535771,0 -4.125450994151839,47.97933832667849,0 -4.124133168916632,47.97852749456192,0 -4.12304471328064,47.97799205658596,0 -4.121335017319286,47.97761142971894,0 -4.119424602487776,47.9773756866529,0 -4.117925981520804,47.9769902577855,0 -4.112828440066098,47.97626849156111,0 -4.111155966217864,47.97644739337907,0 -4.108423984012862,47.9765108225475,0 -4.107793534049927,47.97652544938485,0 -4.101901114830781,47.97652193607539,0 -4.10000990637783,47.97656568002537,0 -4.097698452819913,47.9766190961982,0 -4.094966760001116,47.9766821555932,0 -4.092655346463615,47.97673545537504,0 -4.091184453666413,47.9767693457091,0 -4.090133819203704,47.97679353989498,0 -4.088873062594622,47.97682255837609,0 -4.084880682175273,47.97691434600598,0 -4.084460432765211,47.97692399865086,0 -4.081938940679274,47.97698187768319,0 -4.080678196685531,47.97701079353615,0 -4.077953888994394,47.97721324902134,0 -4.076490201810357,47.97738679920079,0 -4.075439493144865,47.97741084197721,0 -4.07357669564735,47.97801370567986,0 -4.072750158201075,47.97831279410843,0 -4.070886431726795,47.97891588931984,0 -4.069856173488344,47.97935991689025,0 -4.069042871726127,47.97993930900576,0 -4.068229294227617,47.98051887697402,0 -4.067001559241791,47.98124838034127,0 -4.066608144866923,47.98181875441266,0 -4.06499929450365,47.98340018932724,0 -4.063789988197008,47.98455204314936,0 -4.063810153187015,47.98497338646465,0 -4.063034616321698,47.98639776918457,0 -4.062653277530893,47.98725101828065,0 -4.062495891884927,47.98838131968017,0 -4.062140821827721,47.98979880298756,0 -4.06216080487355,47.99022138761691,0 -4.0622207826434,47.99148974674067,0 -4.062227449471579,47.9916307311573,0 -4.062320840990608,47.99360569513198,0 -4.062387613013618,47.99501773218989,0 -4.062434385121405,47.996006828029,0 -4.062461123791063,47.99657227404235,0 -4.062487871010402,47.99713790077841,0 -4.063373742952685,47.99796743154912,0 -4.064266831755487,47.99893892181217,0 -4.065372010493932,47.99990612971941,0 -4.06625251431035,48.00059525121427,0 -4.067605089946433,48.00226762210852,0 -4.068493663278627,48.00309957645453,0 -4.069396684780102,48.00421590711464,0 -4.069848427003721,48.00477433911369,0 -4.070978460211049,48.00617120039665,0 -4.071692453467287,48.00772114325332,0 -4.071961436589573,48.00885496280603,0 -4.072025515558524,48.01013683861926,0 -4.072054010858064,48.01070686149702,0 -4.072132422986684,48.01227537825635,0 -4.072153820864104,48.01270339853664,0 -4.072225186786456,48.01413088872723,0 -4.072289468253635,48.01541662340195,0 -4.072325201510298,48.01613132685525,0 -4.072814938196883,48.01740881528026,0 -4.073085098125031,48.01854892710314,0 -4.07420679154332,48.01967033455465,0 -4.07467601199807,48.02052037977872,0 -4.076004585790741,48.02149477716376,0 -4.076907925731072,48.02247946477113,0 -4.078039728893722,48.02374701263575,0 -4.080260903870868,48.02542225847858,0 -4.082453950625883,48.02652370936347,0 -4.083345375776498,48.02722346552142,0 -4.084221803936194,48.02763563521474,0 -4.085517498579981,48.02789416448463,0 -4.085952037933012,48.02802833447369,0 -4.087445796914909,48.02799408378667,0 -4.091302916424007,48.02819387477478,0 -4.093018314912752,48.02829864913893,0 -4.09472571637001,48.02825942053187,0 -4.096646551158846,48.02821526539833,0 -4.097927115085824,48.02818581508215,0 -4.099207684583246,48.02815635392542,0 -4.10111167841936,48.02782420256364,0 -4.102375172486172,48.02750682650968,0 -4.104048084667905,48.02689186804173,0 -4.104884326610307,48.02658445534587,0 -4.105899191657977,48.02569692569206,0 -4.107322602735603,48.02451257865333,0 -4.108318761007873,48.0233388304644,0 -4.108496927506337,48.0227596194681,0 -4.108879345345663,48.02203218576031,0 -4.109244062475231,48.02101821041189,0 -4.109617344092796,48.02014814374662,0 -4.109795124564251,48.01956997547335,0 -4.110797818505487,48.01854265090325,0 -4.110992982658016,48.01825134418336,0 -4.111595998088026,48.01766395161372,0 -4.11091350546312,48.0169631752424,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
<Placemark>
<name>
Circuit karting fictif
</name>
<Snippet>
<![CDATA[
<!-- START ADVERTISER: Hawkers FR from awin.com -->
<a rel="sponsored" href="https://www.awin1.com/cread.php?s=3173224&v=19688&q=407175&r=767549">
<img src="https://www.awin1.com/cshow.php?s=3173224&v=19688&q=407175&r=767549" border="0">
</a>
<!-- END ADVERTISER: Hawkers FR from awin.com -->
]]>
</Snippet>
<description>
<![CDATA[
__geolink__
<br/><br/>
$[Snippet]
]]>
</description>
<Style>
<PolyStyle>
<color>
00000000
</color>
<richDecos>
<inner>
<colorize>
<color> green </color>
</colorize>
</inner>
<border>
<img>
<url>
/modules/owlapps_apps/embedmap/img/kart.png
</url>
<anchor>
50,0
</anchor>
<rotate>
true
</rotate>
<pixelSize>
120px
</pixelSize>
<minZoom>
12
</minZoom>
</img>
<line>
<dashArray>
5, 30
</dashArray>
<strokeWidth>
10
</strokeWidth>
<color>
white
</color>
<lineCap>
square <!-- butt | round | square -->
</lineCap>
<lineJoin>
round <!-- arcs | bevel |miter | miter-clip | round -->
</lineJoin>
</line>
<line>
<strokeWidth>
50
</strokeWidth>
<color>
grey
</color>
<lineCap>
square <!-- butt | round | square -->
</lineCap>
<lineJoin>
round <!-- arcs | bevel |miter | miter-clip | round -->
</lineJoin>
</line>
</border>
<outer>
<label>
<content>
$[name]
</content>
</label>
</outer>
</richDecos>
</PolyStyle>
</Style>
<Polygon>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-4.39394001655327,41.71209173019368,0 -4.394729534670133,41.71220508247313,0 -4.395779578663519,41.71224547102511,0 -4.396569618680046,41.71235887072628,0 -4.398054939649035,41.71232189963889,0 -4.399103392852272,41.71229579495786,0 -4.39954024672314,41.71228491617747,0 -4.40015184038961,41.71226968408003,0 -4.401282993284442,41.71210844811128,0 -4.401979438041046,41.71202458400753,0 -4.402585975562374,41.71187648099306,0 -4.403444171344953,41.7114564062184,0 -4.403790761263378,41.71138135962025,0 -4.404470721269638,41.710899883395,0 -4.40497815358945,41.71048951832952,0 -4.405054706399271,41.7102226974095,0 -4.405025529252273,41.70949586923417,0 -4.405012285358092,41.70916595164832,0 -4.404548491032058,41.7084519795301,0 -4.404095838978638,41.70800228010664,0 -4.403740696355278,41.70781373889434,0 -4.403472581234952,41.70762313098911,0 -4.403115312542023,41.70736914015654,0 -4.402758293669658,41.70711532423748,0 -4.402488273885505,41.7068595215358,0 -4.402131722571232,41.70660605580564,0 -4.402021231175379,41.7059537289358,0 -4.401922754225755,41.705629066462,0 -4.401726057850737,41.70498058204127,0 -4.401714330911527,41.70465460424656,0 -4.401693247632164,41.70406855227931,0 -4.40168154866423,41.7037433600627,0 -4.401674534075121,41.7035483793023,0 -4.401919476086914,41.70315226894172,0 -4.402003431354632,41.70308521508513,0 -4.402504448736174,41.70261830992533,0 -4.40266970497203,41.70241960705493,0 -4.403004855579157,41.7021519645634,0 -4.403337296361079,41.70181981656869,0 -4.403927845738719,41.70148151264213,0 -4.404183693815254,41.70141045167549,0 -4.404778766844916,41.70120163225783,0 -4.405206641763641,41.70112632483687,0 -4.405720529641043,41.70104888214694,0 -4.406825779890625,41.70069833850614,0 -4.40742530141419,41.70061881912159,0 -4.407930071620174,41.70034808567748,0 -4.40903044291023,41.69993374537653,0 -4.409614132775851,41.69953269397212,0 -4.410286165270074,41.69919414918389,0 -4.411037200930886,41.69872538319434,0 -4.411536329379019,41.69839180894333,0 -4.411955685290804,41.6981887991639,0 -4.412285834124626,41.69792399337319,0 -4.412708015615683,41.69778522939425,0 -4.413284875595187,41.69732241067216,0 -4.413353923820125,41.69700072700585,0 -4.413505182016932,41.69661335562989,0 -4.413488509210318,41.69629441381001,0 -4.413465191653322,41.69584835032177,0 -4.413441902515544,41.69540281749087,0 -4.413339863038895,41.69508703962481,0 -4.413073722561339,41.69490282640702,0 -4.41260771228737,41.6941519767308,0 -4.412427392701347,41.69396610184708,0 -4.411542941046572,41.69335429720794,0 -4.411110626577689,41.6932384472076,0 -4.410763647980644,41.6931205059014,0 -4.410416787984919,41.69300260401153,0 -4.409811570109663,41.69282795035829,0 -4.409203713516852,41.69259025197125,0 -4.408681365222274,41.69235058654829,0 -4.408329500999496,41.69210683391903,0 -4.408318015166771,41.69185475467869,0 -4.408465019939446,41.69134686382926,0 -4.40862628832773,41.69115393033185,0 -4.408942738438405,41.69064274246271,0 -4.408931066146662,41.69039164461794,0 -4.409343596135191,41.69013012323379,0 -4.409589196480193,41.68993568549832,0 -4.409995246796163,41.68954922008519,0 -4.411728222535194,41.68856676287022,0 -4.412477371206601,41.68829799189015,0 -4.412890821549693,41.68810023080794,0 -4.413473250920785,41.68789833608994,0 -4.413964142920305,41.68757405122142,0 -4.414457993987066,41.68731227936009,0 -4.414951510897294,41.6870506788977,0 -4.415187841543626,41.68673343847079,0 -4.415434330005208,41.68660280989862,0 -4.415589366243725,41.68635013938752,0 -4.416067856486553,41.68584107686151,0 -4.416296294229884,41.68540095505112,0 -4.416355929785808,41.68496556862883,0 -4.416341839879726,41.68471820984347,0 -4.416078629549764,41.68453912919699,0 -4.41589626602959,41.6842962745784,0 -4.415542256715566,41.68399609613373,0 -4.4152760894239,41.68375571036887,0 -4.414677096132642,41.68358552930403,0 -4.414078406264092,41.68341542849026,0 -4.413059723045023,41.68325592540235,0 -4.412807544619951,41.68326223436505,0 -4.411378536438106,41.68329797196074,0 -4.410537944715327,41.68331898362353,0 -4.408856763137017,41.68336098374881,0 -4.407427758648177,41.68339665958634,0 -4.406755285522382,41.68341344050856,0 -4.405830634014551,41.6834365062354,0 -4.40515815938502,41.683453275464,0 -4.404653802901422,41.68346584915672,0 -4.403645087816322,41.68349098825964,0 -4.402386527786559,41.68358399279205,0 -4.400625491651042,41.68375117008181,0 -4.399370512110284,41.68396747657832,0 -4.398865889344371,41.68398002519073,0 -4.397352013119512,41.68401765463867,0 -4.396340924919207,41.68398106667945,0 -4.394909542143011,41.68395491096263,0 -4.394152713639473,41.68397369339862,0 -4.392050386544563,41.68402583477666,0 -4.39078897159265,41.68405709698929,0 -4.390284402305269,41.68406959710988,0 -4.389695732861728,41.6840841772143,0 -4.388350191689597,41.68411748928499,0 -4.387845608192721,41.68412997637164,0 -4.387088728122962,41.68414870192805,0 -4.385995443466326,41.68417573928505,0 -4.385406747831446,41.68419029257281,0 -4.385070347312685,41.68419860711915,0 -4.384481642283379,41.684213154715,0 -4.384061136956241,41.68422354358965,0 -4.383724730502307,41.6842318533586,0 -4.38280029156306,41.68431638016679,0 -4.381202185635927,41.68435582341391,0 -4.38044517466391,41.68437449770196,0 -4.378342941600821,41.68454975316888,0 -4.377249682412732,41.68470015680355,0 -4.376745158727853,41.68483609475708,0 -4.376324496246264,41.68490822484053,0 -4.375904393163623,41.68535125838979,0 -4.3754840668728,41.68604257172235,0 -4.375316077746211,41.68672892423224,0 -4.375232036616026,41.68716578522064,0 -4.375232322187102,41.68753886211348,0 -4.37540157065956,41.68784588462101,0 -4.375740221083033,41.68827364632243,0 -4.375994663698401,41.68870399182996,0 -4.376418420945093,41.68900573015067,0 -4.376758035665609,41.6893723223634,0 -4.377606839645932,41.68985193078564,0 -4.378371048575999,41.69014625661548,0 -4.37896482649823,41.69019427343015,0 -4.379729128613286,41.69036347209465,0 -4.381850331980932,41.69043651752726,0 -4.383793242846795,41.689761796609,0 -4.384633004577228,41.68917790278957,0 -4.385305866802346,41.68884877908251,0 -4.385728104699663,41.68877586979578,0 -4.385897361586758,41.6887716827025,0 -4.386489751729707,41.68875702583004,0 -4.38792840108931,41.68872141619038,0 -4.389625973952799,41.68892929110523,0 -4.390990107346163,41.6893332441328,0 -4.391590204457057,41.68963136612771,0 -4.392021261812187,41.68993394080906,0 -4.392458734946684,41.69048762879277,0 -4.392554219118004,41.69092493696287,0 -4.392739371101699,41.6915493540762,0 -4.392762479220828,41.6924942876707,0 -4.392771737834043,41.69287293134785,0 -4.392787188446113,41.69350485872138,0 -4.392464665902661,41.69427304948361,0 -4.391880975680116,41.69485868888164,0 -4.39171612192366,41.69511690621349,0 -4.391128379572332,41.69557662621858,0 -4.390622669009626,41.69590745101576,0 -4.390370321756053,41.69610480827697,0 -4.389436340490086,41.69644668435406,0 -4.388934209400897,41.69703350320277,0 -4.388172024748665,41.69749973884185,0 -4.386809082603121,41.69798139299956,0 -4.386213195422103,41.69825232649964,0 -4.385019289571311,41.69873061886536,0 -4.384422203719449,41.69900205755557,0 -4.383398511305153,41.6995412354973,0 -4.382886125509479,41.69981109959807,0 -4.382543888583771,41.69994822691806,0 -4.381944996679032,41.70022049395409,0 -4.381517039512818,41.70042428394022,0 -4.380745946123178,41.70076558350433,0 -4.378772714459562,41.70171808346713,0 -4.377913245209132,41.70212729918847,0 -4.377655527941746,41.70232780328588,0 -4.377139681132248,41.7027291215405,0 -4.37696799065813,41.70299263261141,0 -4.376623928037926,41.70339037294569,0 -4.376452621272104,41.70397921413947,0 -4.376280530981545,41.70430864181935,0 -4.376281814368593,41.70495979692198,0 -4.376195938153503,41.70528793480479,0 -4.376023954759337,41.70594506116174,0 -4.376024900983985,41.70653358899639,0 -4.376025635500843,41.70699196589576,0 -4.37602636875617,41.70745089871981,0 -4.376027205206759,41.70797607369323,0 -4.376201580718748,41.70836613436717,0 -4.376898550884479,41.70907297051783,0 -4.376899091612271,41.7092706744308,0 -4.377073830860573,41.70953013210993,0 -4.377598059414259,41.71011133468426,0 -4.377861139562445,41.71056760332518,0 -4.37786140379653,41.71063375489891,0 -4.378123681178163,41.71082580194765,0 -4.378648644133929,41.71121019311082,0 -4.378824452787164,41.71147099774727,0 -4.379438326693302,41.71198666164704,0 -4.379964804421466,41.71237225424845,0 -4.380578717872971,41.71268955527438,0 -4.381018870238286,41.71307804748577,0 -4.382423665513901,41.71364309656347,0 -4.383303062942169,41.71402172801056,0 -4.383656319879591,41.71428016263836,0 -4.384185845884075,41.71460128267608,0 -4.384717577937604,41.71505654272214,0 -4.384982346331713,41.7151839204495,0 -4.385249961471541,41.71551235849322,0 -4.385604616050426,41.71577182998971,0 -4.386314673759646,41.71629131469072,0 -4.387377205129854,41.71680279140769,0 -4.388527951853185,41.71724545275643,0 -4.389942704924069,41.7176146794861,0 -4.391184365054512,41.71805613804321,0 -4.391803516155801,41.71817579789465,0 -4.392248321915156,41.71836741092174,0 -4.392602132729863,41.71842619214156,0 -4.393045692779543,41.71855035876786,0 -4.393574184977217,41.71853720814504,0 -4.393838430790228,41.71853063235163,0 -4.394366918043398,41.71851747989549,0 -4.394807324007434,41.71850651852108,0 -4.395071565797694,41.7184999413062,0 -4.395598207980457,41.71841922484031,0 -4.396124754238272,41.7183385215446,0 -4.396473173837005,41.71819469302331,0 -4.397167657540139,41.71783972629036,0 -4.397511652811767,41.71756123534661,0 -4.397589549804294,41.71722215511065,0 -4.397667375939091,41.71688337462147,0 -4.397569413719235,41.71654926763999,0 -4.397391697252642,41.71648641865542,0 -4.397028504479746,41.71609206537979,0 -4.396757332246157,41.71583012300496,0 -4.396396701393367,41.71550349850002,0 -4.396125966176612,41.71524196687263,0 -4.395939369652949,41.71484455932457,0 -4.395842437311636,41.71451225174801,0 -4.39394001655327,41.71209173019368,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
<Placemark>
<name>
Bahamas
</name>
<Snippet>
$[description]
</Snippet>
<description>
<![CDATA[
__geolink__
<br/><br/>
<!-- START ADVERTISER: lastminute.com FR from awin.com -->
<a rel="sponsored" href="https://www.awin1.com/cread.php?s=3293646&v=6989&q=312422&r=767549">
<img src="https://www.awin1.com/cshow.php?s=3293646&v=6989&q=312422&r=767549" border="0">
</a>
<!-- END ADVERTISER: lastminute.com FR from awin.com -->
]]>
</description>
<Style>
<LineStyle>
<color>
8030bfff
</color>
<width>
10
</width>
</LineStyle>
<PolyStyle>
<color>
66ffffff
</color>
<richDecos>
<inner>
<img>
<url>
/modules/owlapps_apps/embedmap/img/suns.png
</url>
<pixelSize>
90px
</pixelSize>
<minZoom>
1
</minZoom>
</img>
</inner>
</richDecos>
</PolyStyle>
</Style>
<Polygon>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-78.22761563284877,25.21051689944776,0 -78.22615815417664,25.18090122499333,0 -78.23076446000631,25.16157279542625,0 -78.23460443346515,25.11627420563568,0 -78.22847236567173,25.0836600007738,0 -78.22696409751913,25.03174649228499,0 -78.22757333666021,25.01303936668181,0 -78.23409095617249,24.95995000044944,0 -78.24406550874359,24.94728686566755,0 -78.25729998260238,24.90808443587267,0 -78.2798923090138,24.87491476233426,0 -78.30512949350808,24.83389997955186,0 -78.31510129422655,24.8212313741945,0 -78.3444052512358,24.80191468408314,0 -78.36570693924735,24.78380315802195,0 -78.42697759174489,24.73728196083636,0 -78.45025165592875,24.7076831200039,0 -78.46551722744287,24.67929874162336,0 -78.47685353166524,24.67384479220914,0 -78.48146435725,24.65452771248583,0 -78.48275106882997,24.63944119987144,0 -78.4833599192245,24.62073623278213,0 -78.47725506864687,24.58817202918813,0 -78.4752225250153,24.57731761129944,0 -78.46050822422515,24.56468731481901,0 -78.44112560568507,24.54905320642645,0 -78.42040719328503,24.52618446442247,0 -78.40037809671044,24.5069337771289,0 -78.34969645876886,24.45519054415209,0 -78.33370753327981,24.43532720806184,0 -78.28979445003746,24.39743560367351,0 -78.27118208023748,24.38541537979292,0 -78.25589993777493,24.36916610575466,0 -78.23265585869285,24.35413770271172,0 -78.21473164510435,24.34572986028559,0 -78.18886506853093,24.31623026948735,0 -78.14644210934566,24.2855470128262,0 -78.12657718759461,24.2662801100037,0 -78.10475273028153,24.23615794240923,0 -78.09019877092639,24.22351208002609,0 -78.06377087765983,24.19037120241293,0 -78.04857819356697,24.1741015152196,0 -78.02811302072588,24.15119845030608,0 -78.01755840615222,24.13793535403109,0 -77.98988319681861,24.09752986663857,0 -77.97413782712998,24.0552898548565,0 -77.95833470823275,24.03537750568855,0 -77.93338417711637,23.9870790137069,0 -77.92884938668448,23.9617077094088,0 -77.91638724778495,23.93754308488344,0 -77.9098349634139,23.92364502934673,0 -77.9066024927488,23.90551107962576,0 -77.90272562417614,23.88374522049483,0 -77.89691459162998,23.85108586694356,0 -77.89368839356615,23.83293596324054,0 -77.88263351109667,23.79359906773086,0 -77.88134488834137,23.78633414932272,0 -77.87812436611215,23.76816874110304,0 -77.87426163283442,23.74636405696355,0 -77.87500592196443,23.72757977923549,0 -77.87649743468695,23.68999469144973,0 -77.87531697470308,23.66027628573465,0 -77.86953647283426,23.62751273299433,0 -77.86825250242605,23.62022953537679,0 -77.86376028052908,23.59473143143173,0 -77.83604003436004,23.59900163147056,0 -77.80628889108965,23.61479723521472,0 -77.7904535312209,23.61722625701453,0 -77.67952625586611,23.65658596546789,0 -77.63268998255241,23.66742489984222,0 -77.57922778931233,23.68670573289556,0 -77.5244928906319,23.6986719768269,0 -77.49540674789974,23.71796338886678,0 -77.47486819319019,23.7396933042147,0 -77.44705581697687,23.76622476162202,0 -77.42702418888223,23.81394418014574,0 -77.4096682243145,23.85378055830497,0 -77.403540759298,23.888205317025,0 -77.38771360473191,23.89055023737338,0 -77.38936802001592,23.94613197481791,0 -77.39638764222251,23.98601064860944,0 -77.40404861419034,24.02949465313054,0 -77.40724173992334,24.04760720479655,0 -77.42934546026939,24.10378880130703,0 -77.43906173045457,24.13577995453961,0 -77.47103391545544,24.2015935224612,0 -77.48280471384646,24.22212161536888,0 -77.51428441096677,24.26199138810271,0 -77.53785237589967,24.30302218824593,0 -77.56808024430531,24.33563492610455,0 -77.57065625406176,24.35009126336971,0 -77.5909371226432,24.39530054585098,0 -77.60006769319504,24.4236159997877,0 -77.61769743122494,24.47662696467854,0 -77.62554878354213,24.49771138793521,0 -77.64717843969653,24.55012381050521,0 -77.65171746922231,24.57540791590198,0 -77.65682944375114,24.62656565666716,0 -77.66470286843864,24.64764783069118,0 -77.6916730157613,24.70669433900302,0 -77.70354140318429,24.7271881259992,0 -77.71933426975697,24.76935988188309,0 -77.74114509786322,24.79951471325163,0 -77.7748775292134,24.8501732022558,0 -77.79143188672441,24.87369896762135,0 -77.82523227491579,24.92437432024954,0 -77.84713162975379,24.95454957242615,0 -77.85974331669961,24.97868203771177,0 -77.87037551592903,24.99196571502983,0 -77.88433021533818,25.02334167639894,0 -77.8969687181806,25.04748716661556,0 -77.91561132842311,25.0819049840864,0 -77.9202781961697,25.10725022672268,0 -77.93627858394942,25.12719932680982,0 -77.94362049455476,25.14471716742507,0 -77.96632118615663,25.17857531036149,0 -77.97300710588237,25.19247861339842,0 -77.9917071490666,25.20460233882268,0 -78.0211225165941,25.23004329677322,0 -78.06326708434628,25.25733587604163,0 -78.06795279698156,25.26036894599379,0 -78.1161330101957,25.27559245745775,0 -78.15966074128603,25.28778151849686,0 -78.18041187534944,25.28842977217796,0 -78.20586845603101,25.2921105611064,0 -78.22996224076134,25.28852746420005,0 -78.24063748482577,25.27947296120095,0 -78.26061251322024,25.25410292076006,0 -78.22761563284877,25.21051689944776,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
</iframe>
</div>
Live demo: testpolystylerichdecos.html
Other test: testtextaspolygonbackground.html (Add repeated labels in the background of your polygon using <patternTags> tag)
Other test: testpolygontopoint.html (use <outer> tag)
2.7) Combining <Style> with <styleUrl>
Combining <Style> with <styleUrl> is a KML-standard mechanism available in <Placemark>
, <GroundOverlay> and <StyleMap> tags.
<Style> settings take precedence over <styleUrl> settings.
<styleUrl> can refer to an internal <Style> or an external <Style>, naming rules are as follows:
- Reference to internal resource: <styleUrl> #id_of_internal_style </styleUrl>
- Reference to external resource: <styleUrl> http://www.your_url.ext/your_folders/kml_resource_file_name#id_of_external_style </styleUrl>
Live demo: caller.html
Reminder: Don't put <StyleMap> tags directly in the <kml> tag otherwise they will not be discovered, the global (to the kml file) <Style> tags too.
3) Order of superposition of geographical object renderings on the map
This order depends on 4 criteria: the natural order, the type of geometry, the degree of depth on the x axis and kml-standard <Style> tags vs <richDecos> tag display priority.
3.1) Natural order
This is the order of appearance of the tags (<Placemark>, <GroundOverlay> and <ScreenOverlay>) from top to bottom.3.2) Type of geometry
5 types of geometry are available:- Label-type: it is above all other types.
- point-type: it is above the line-type geometry.
- line-type: it is above the polygon-type geometry.
- polygon-type: it is above the image-type geometry.
- image-type: it's the <GroundOverlay> tag rendered.
For instance:
<!-- Although the Placemark of the polygon is above that of the point, the former will be rendered on the map just below the rendering of the placemark of type point because polygons are under points for visibility reasons. --> <Placemark id="my_polygon" > <Polygon> ... </Polygon> </Placemark> <Placemark id="my_point" > <Point> ... </Point> </Placemark>
3.3) Degree of depth on the x axis
This degree is calculated in relation to the number of container-type tags in which a feature-type tag is successively contained (see Container and feature tags).<!-- The polygon will be rendered under the 2 points --> <Placemark id="my_polygon" > <Polygon> ... </Polygon> </Placemark> <Folder> <Folder> <!-- Although above the Placemark "my_point2", the Placemark "my_point1" will be rendered under "my_point2" because it is in at least 2 container tags (Folder) --> <Placemark id="my_point1" > <Point> ... </Point> </Placemark> </Folder> </Folder> <Placemark id="my_point2" > <Point> ... </Point> </Placemark>
3.4) Kml-standard tags vs <richDecos> tag
For the same Placemark, the renderings from the <richDecos> tag are positioned above those generated by the kml-standard tags of the <Style> tag.Live demo: testordersuperposition.html
4) Build a WFS / WMS geoservice with <NetworkLink> tag
4.1) Retrieve data from an external file
That tag allows you to append data to your main document from an external KML file which can be simply static or dynamic (call to a web service).The <NetworkLink> tag provides a WFS by delivering <Placemark> tags or a WMS by delivering <GroundOverlay> tags.
That link is refreshed each time you move (pan / zoom) on the map, in order to stop refreshing this link, simply do not provide it with a <refreshMode> tag. On the contrary, if you want this link to refresh when you browse the map, you must provide this <refreshMode> tag (in <Link> tag) with one of these authorized values: onChange | onInterval | onExpire. See: KML Link tag.
4.2) Nested network links
You can build nested network links, only the first-level network links will be applied with the "Unplug this network link" checkbox button! When it is checked the link is not refreshable. Each network link has a visibility checkbox button controlling the visibility (or not) of its children (containers, features and geographical objets).Only the first-level network links (symbolized with: 🔗★) have the following additional behavior:
when the visibility checkbox button of your network link is uncheck it becomes not refreshable too, when you check the visibility checkbox button of your network link, it will be refreshed if its "Unplug this network link" checkbox button is not checked of course.
4.3) Dialog with a web service
The network link sends the data called BBOX through the POST method the coordinates of the current map bounding box. This data can be processed as follows in the context of a PHP page that will act as a web service.Live demo: testnetworklink.html
5) Other tests
Change the inherited <richDecos> tags: testchangeinheritedrichdecos.htmlUsing geo URIs: testjump.html
Displaying arrows: testarrow.html
Animated paths and base/overlay layers: testoverlaybaselayers.html
Holed polygon, railways styles and tartan-style polygon background: testholetartanrail.html
Playing with the <minZoom> and <maxZoom> tags: testminmaxzoom.html
Integrate animated SVG clouds and rain (without Javascript): testcloudrainanimsvg.html
6) Not supported
<colorMode>, <heading>, <phoneNumber>, <xal:AddressDetails>, <address>, <atom:link>, <atom:author>, <refreshMode>, <refreshInterval>, <viewRefreshMode>, <flyToView>, <viewBoundScale>, <ItemIcon>, <Model>, <bgColor>, <maxSnippetLines>, <StyleMap><Pair><key>highlight, <TimeSpan>, <TimeStamp>, <NetworkLinkControl>, <LookAt>, <Camera>, <Metadata>, <Region>, <extrude>, <tessellate>, <altitudeMode>, Elements that currently use the gx prefix, <PhotoOverlay>
7) Tips & tricks
-
If you have an error message on the map relating to the absolute value for width and/or height not found, for example:
this means that the system was unable to find the dimensions of the resource (<img>, <embed>, etc) in question to carry out its calculations. What you can do is wrap the resource in a <div> tag and assign it an absolute value for width and height! Don't forget to set the pointer-events value to none.
For instance:
<richDecos> <raw> <content> <![CDATA[ <embed style="width:200px;height:200px;overflow:hidden;pointer-events:none;" src="https://myexample.com" /> ]]> </content> </raw> </richDecos>becomes:
<richDecos> <raw> <content> <![CDATA[ <div style="width:200px;height:200px;pointer-events:none;overflow:hidden;" > <embed style="width:100%;height:100%;" src="https://myexample.com" /> </div> ]]> </content> </raw> </richDecos> -
If you need to display videos from the Youtube platform for instance don't use the <iframe> tag because the map is already <iframe> tag and this will cause parsing errors.
Although the <iframe> tag is not a self-closing tag you could fool the system by using it as a self-closing tag but avoid doing it. Just use the <embed> tag instead.
For instance:
<iframe width="560" height="315" src="https://www.youtube.com/embed/QMjVTOF429I?si=LbhL6eU_PSq_rj9X" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen
></iframe>
becomes:
<embed width="560" height="315" src="https://www.youtube.com/embed/QMjVTOF429I?si=LbhL6eU_PSq_rj9X" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen
/>